Логотип интернет-магазина
|
Задача Задизайнить логотип, сочетающий в себе написания на русском и английском. |

|
Задача Задизайнить логотип, сочетающий в себе написания на русском и английском. |

|
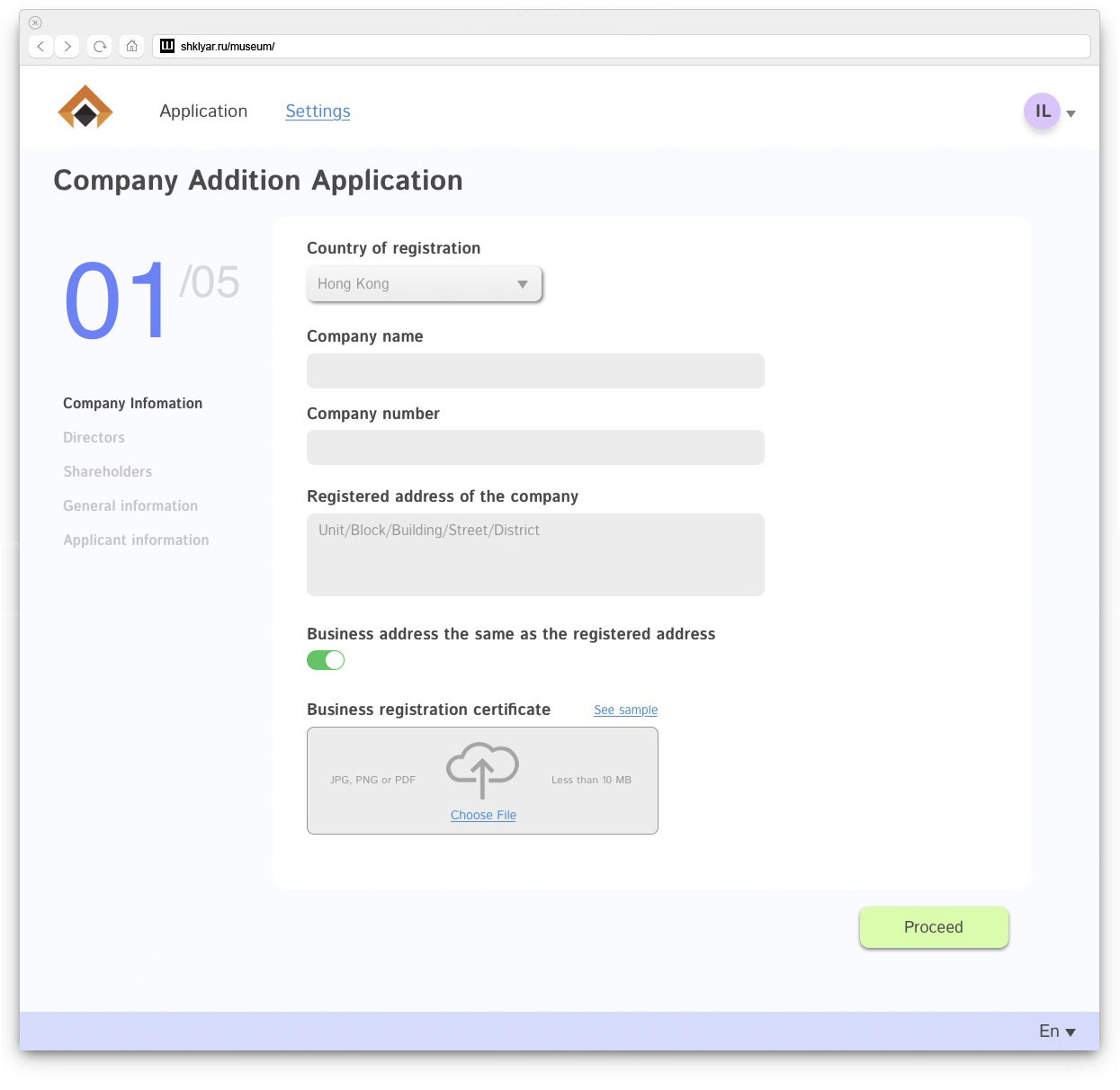
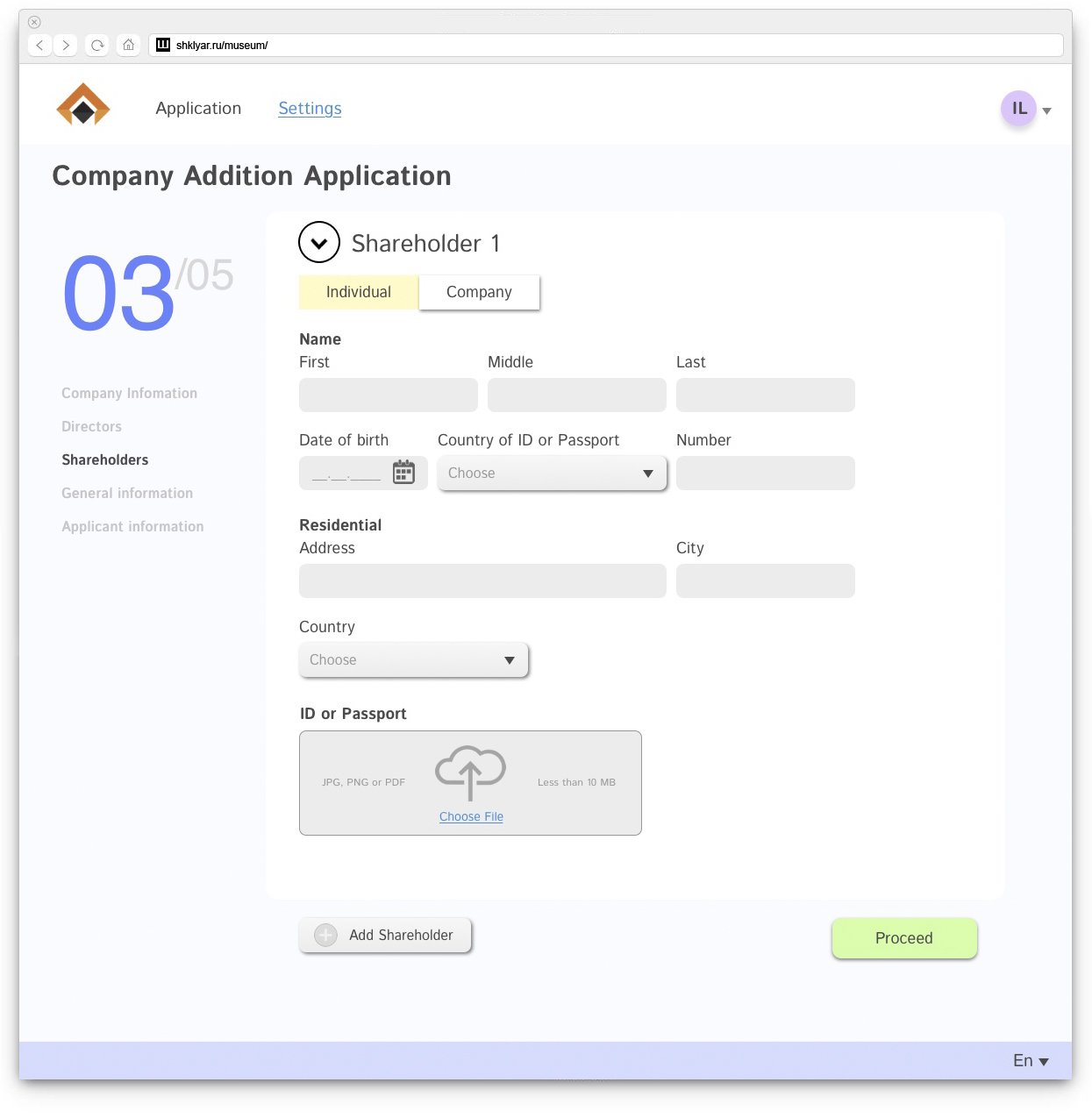
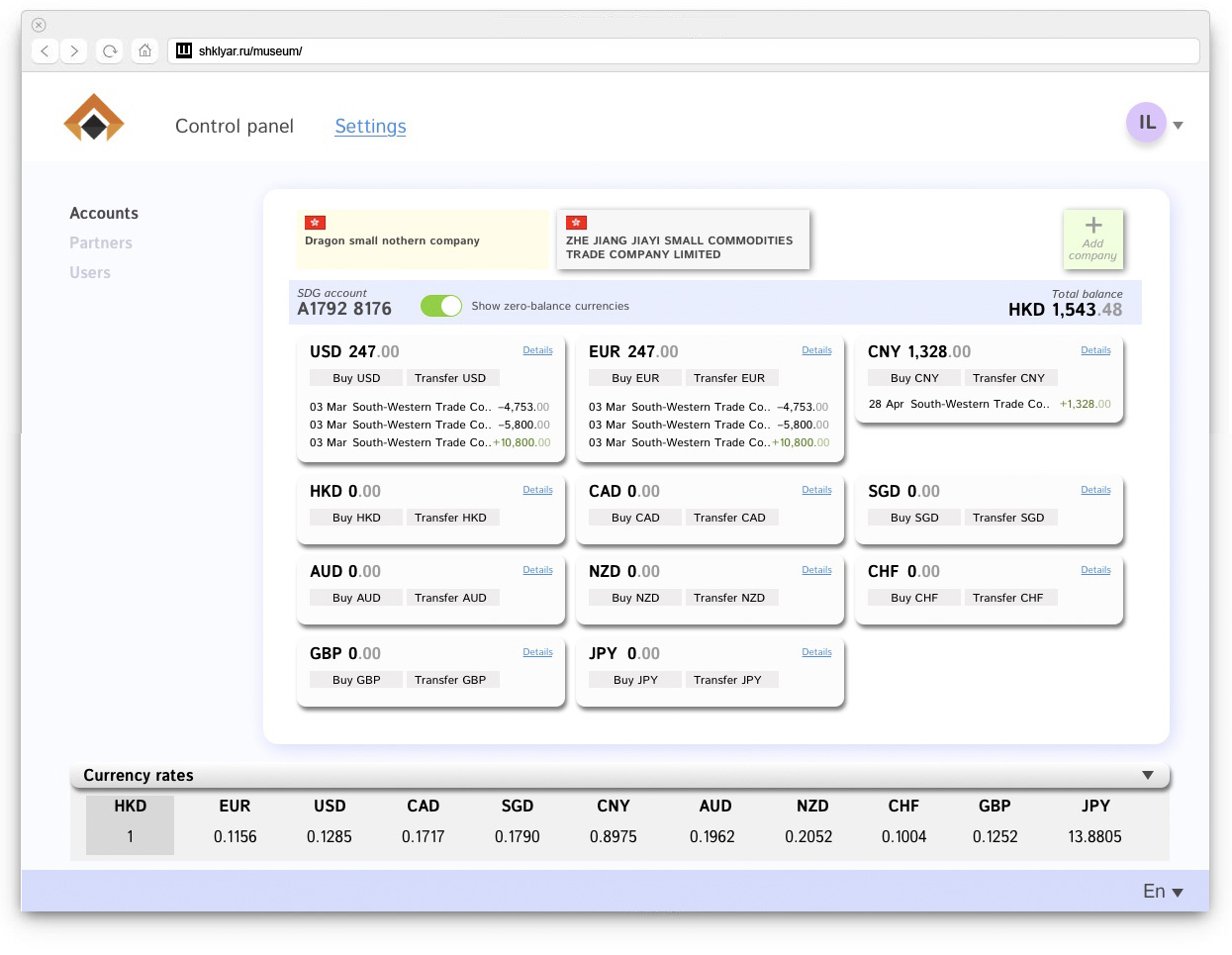
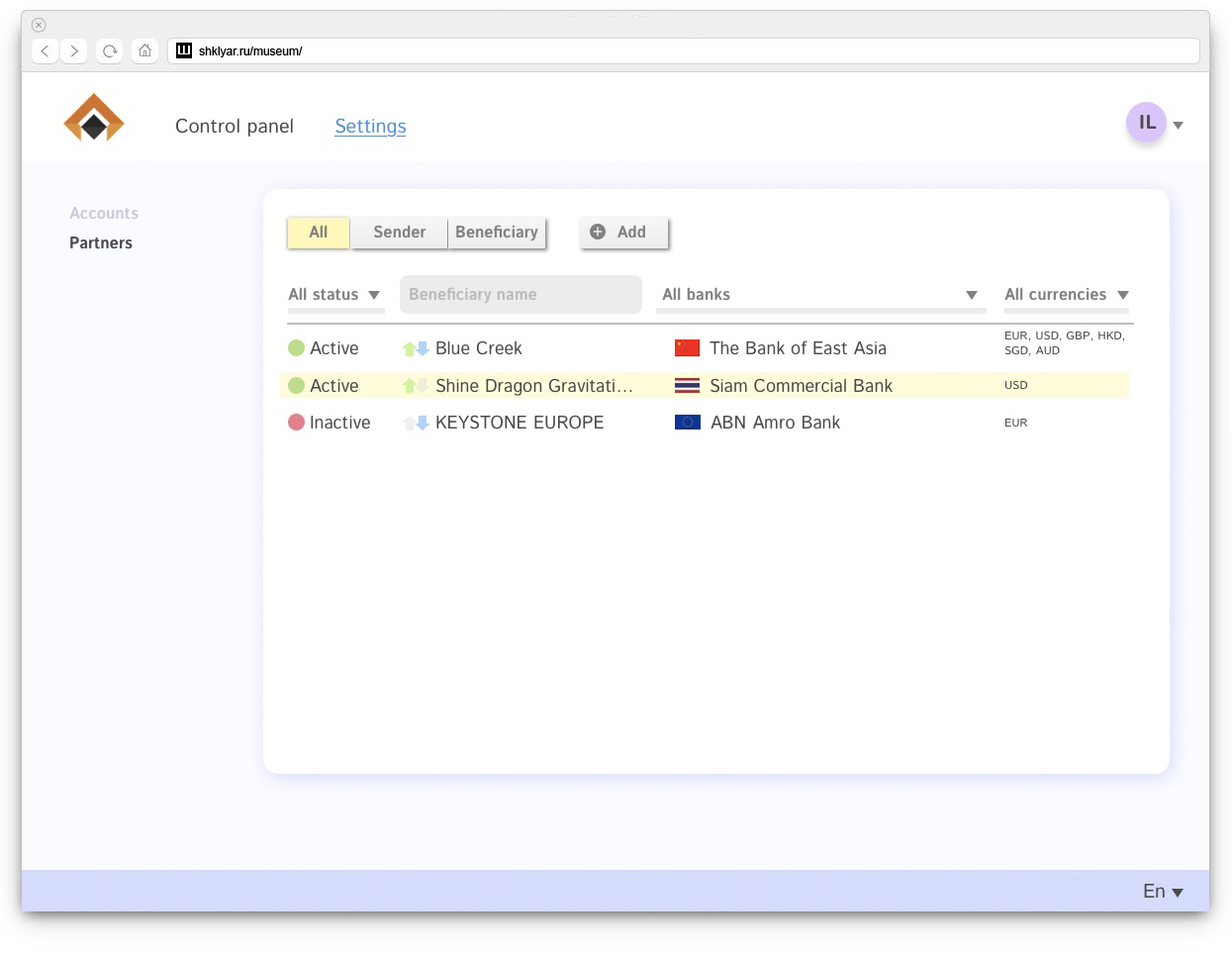
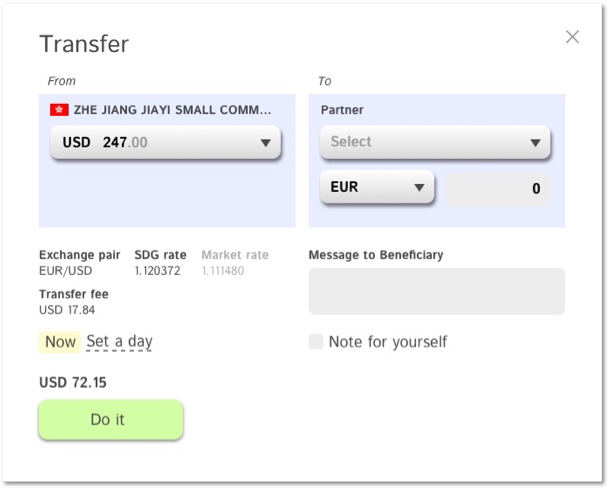
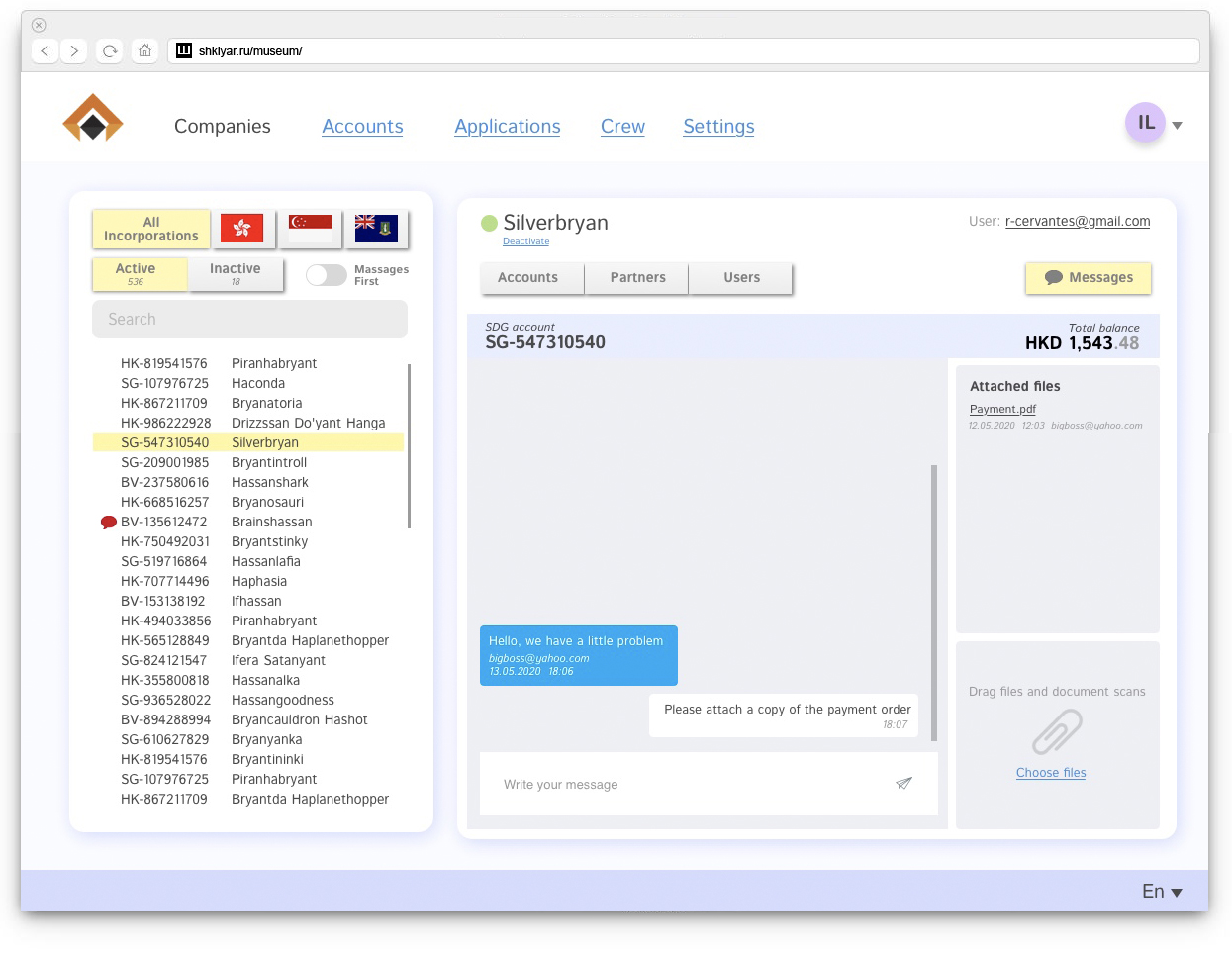
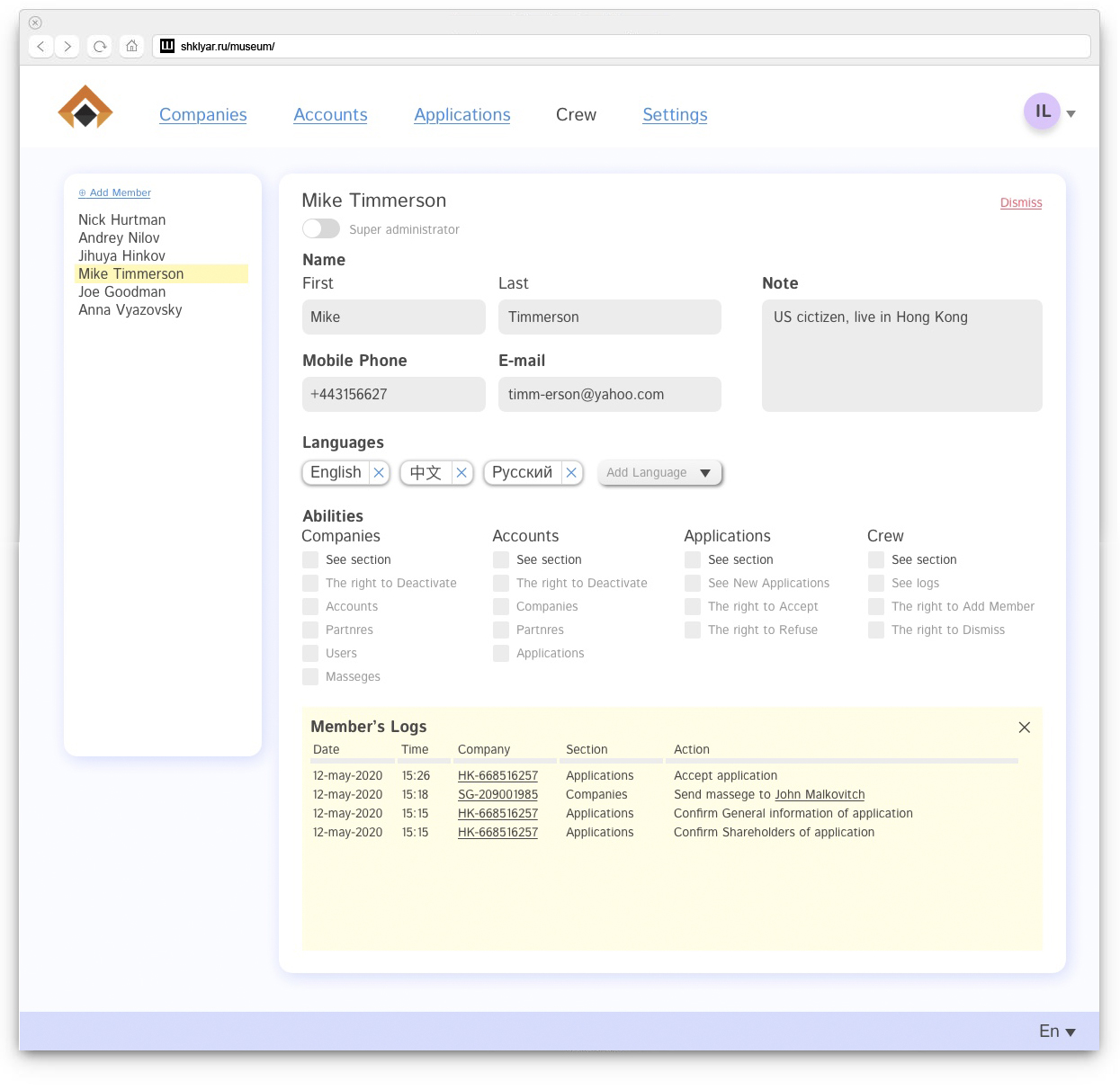
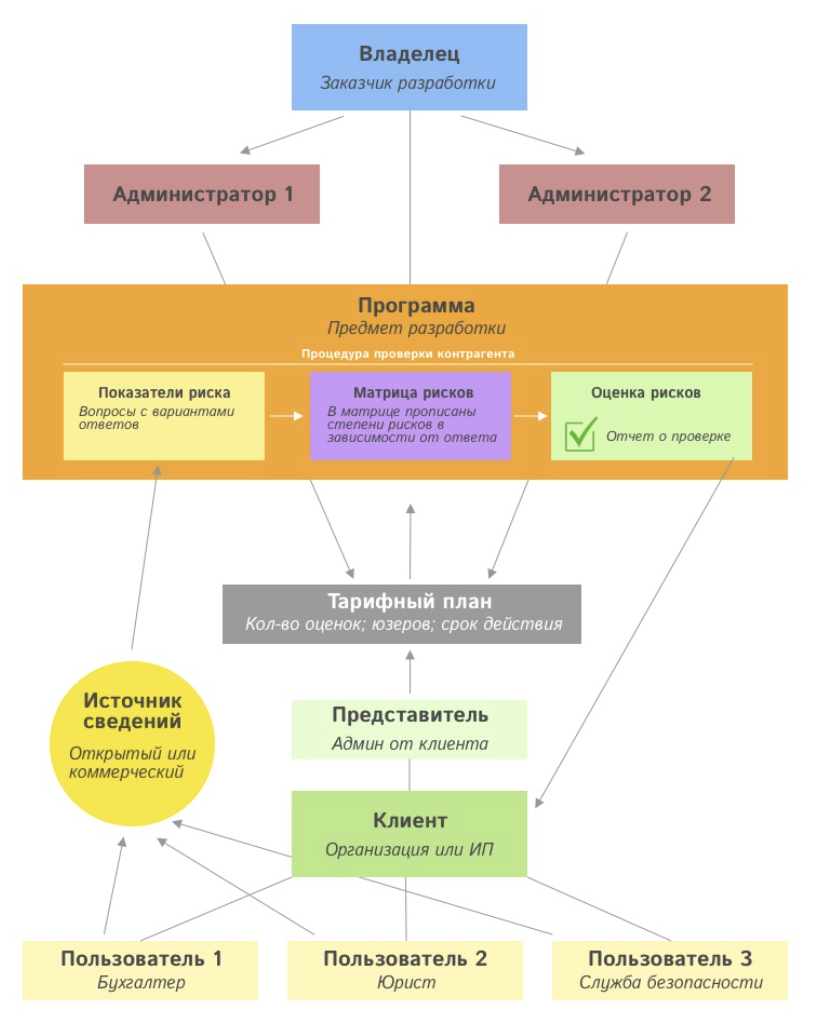
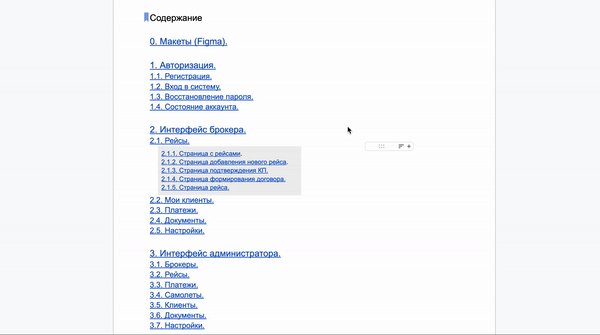
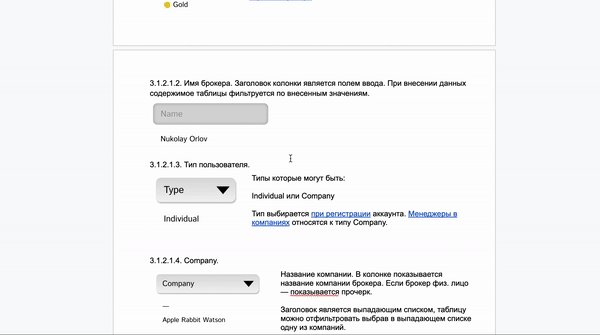
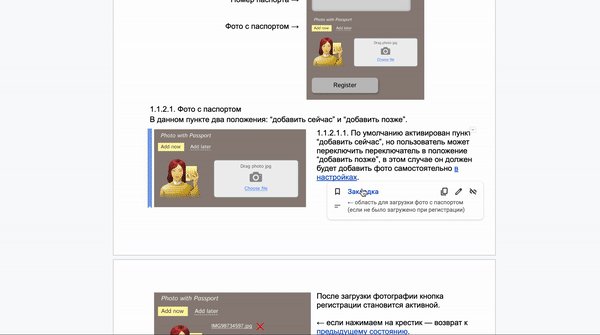
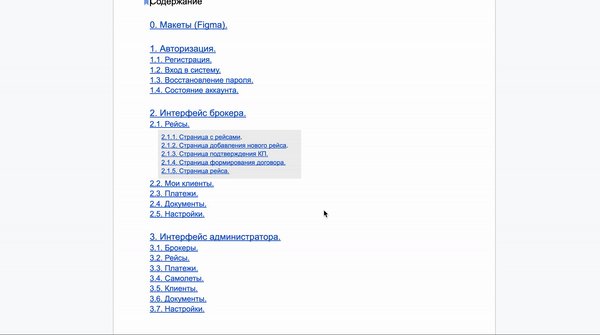
Задача Задизайнить интерфейс международного финансового сервиса для организаций |







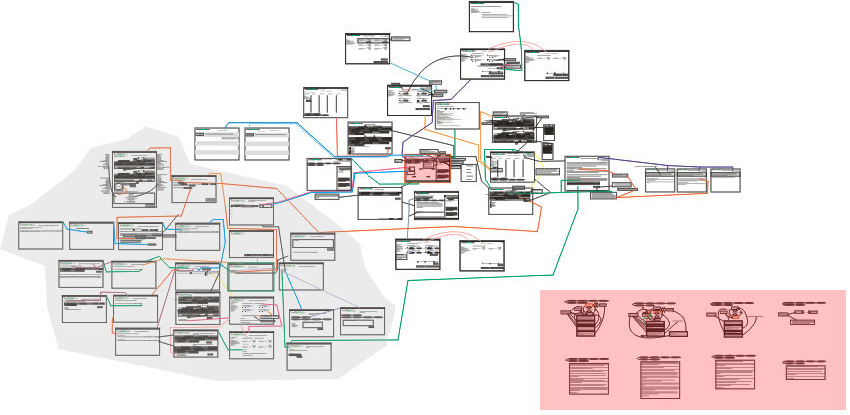
Спроектирован интерфейс клиентской части сервиса, а также интерфейс административной части (управление сервисом).


|
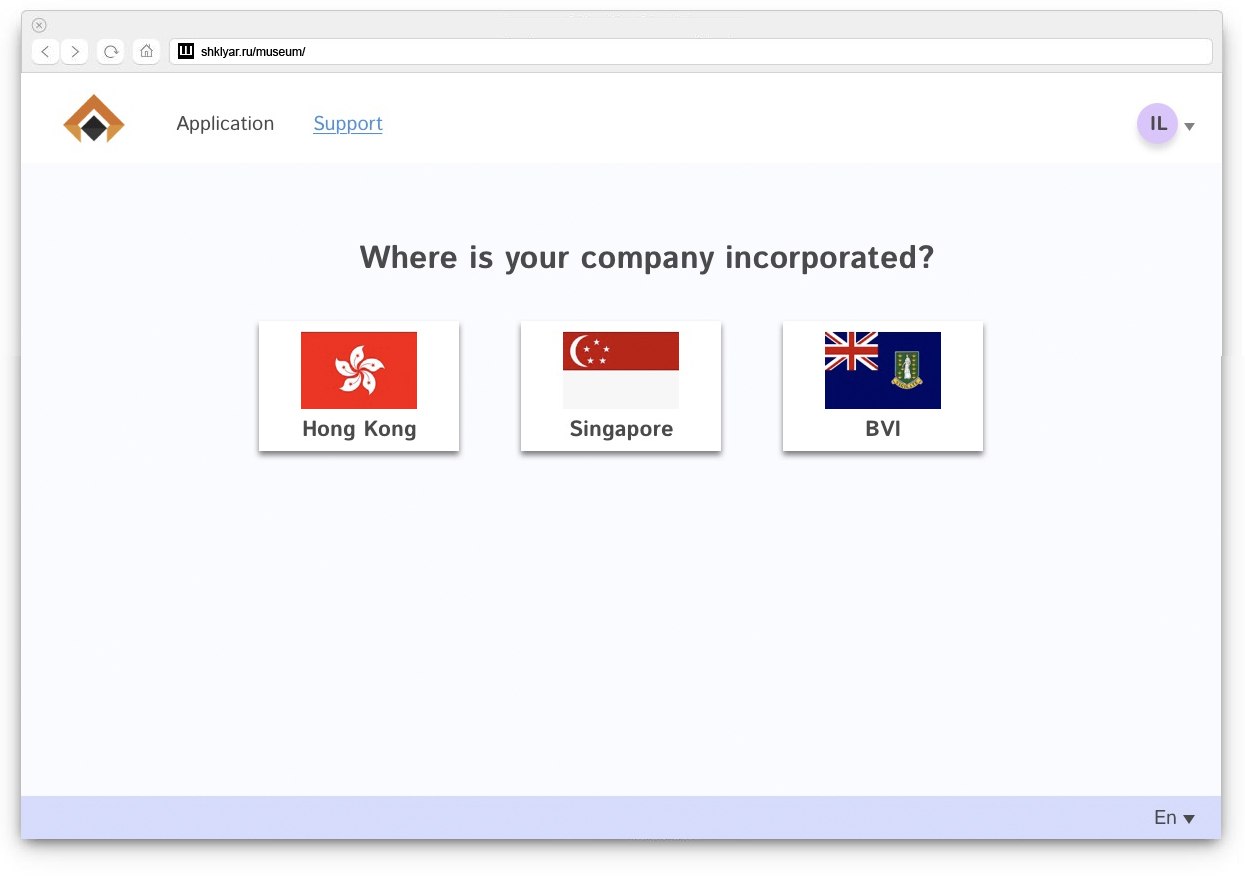
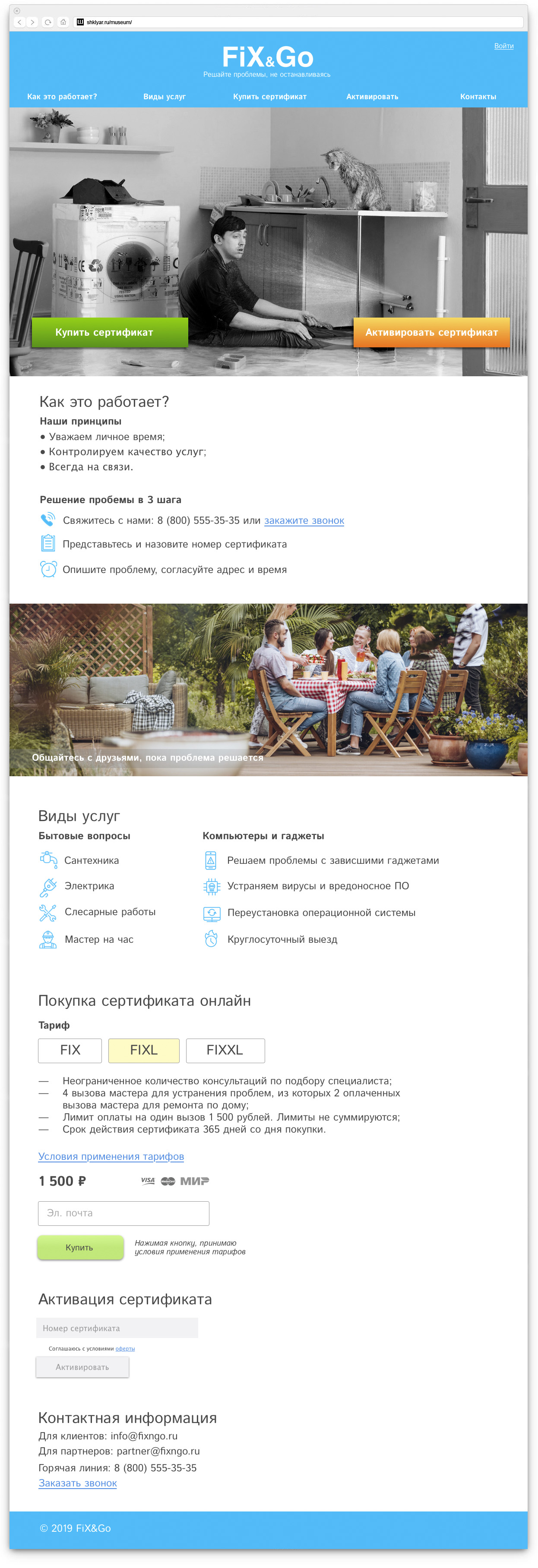
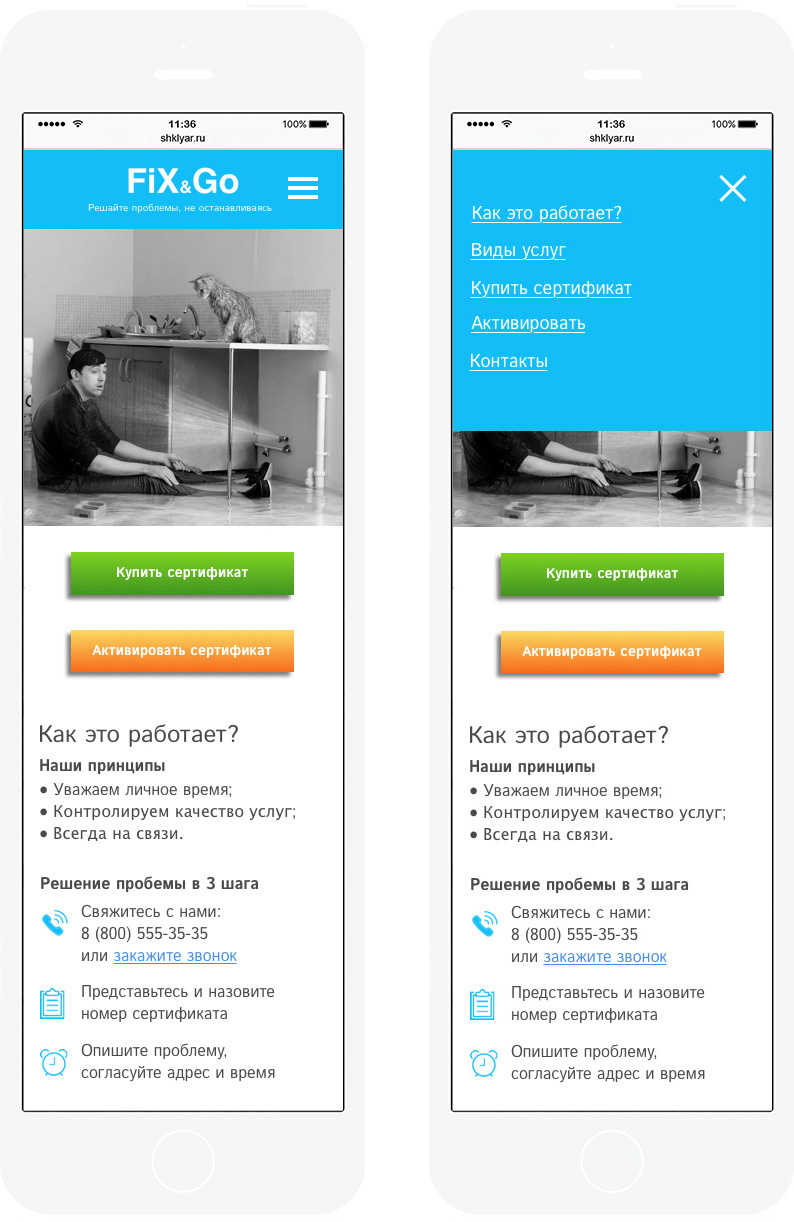
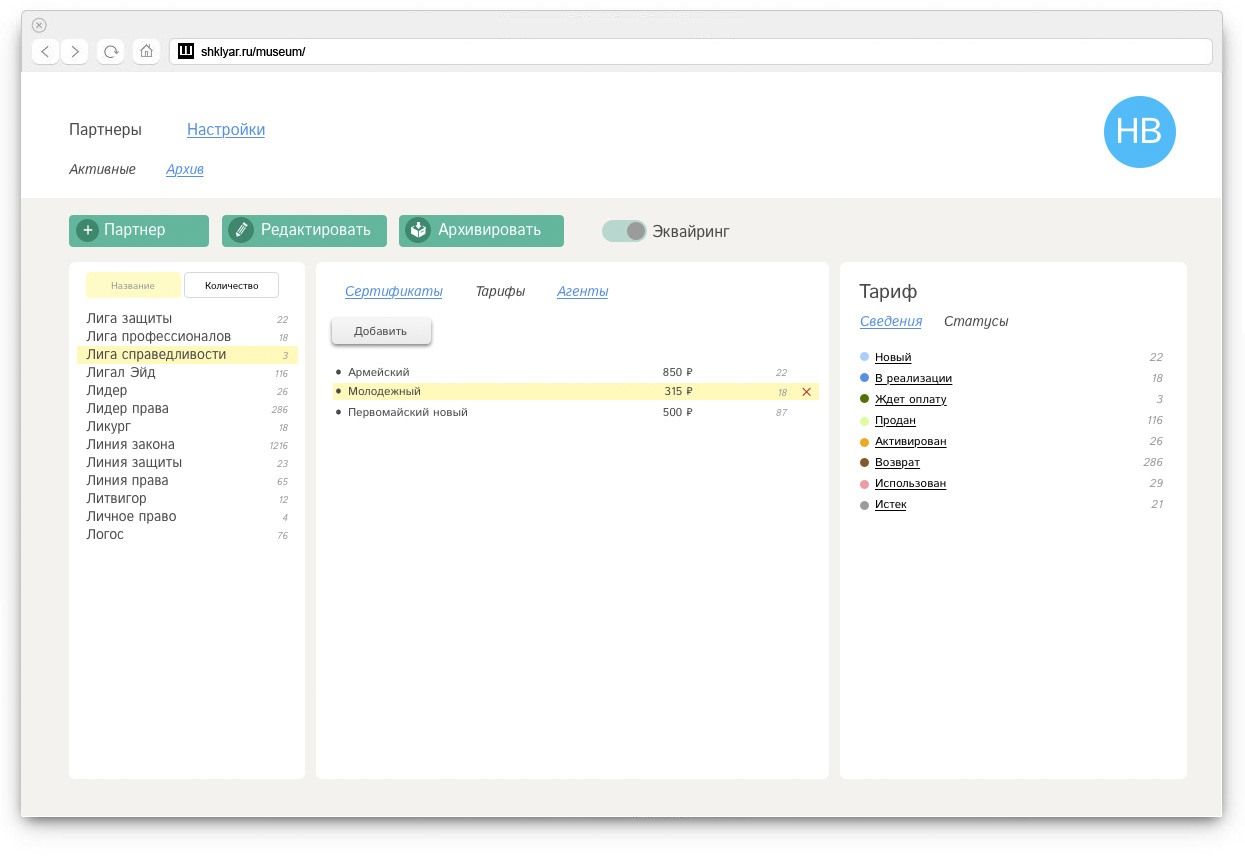
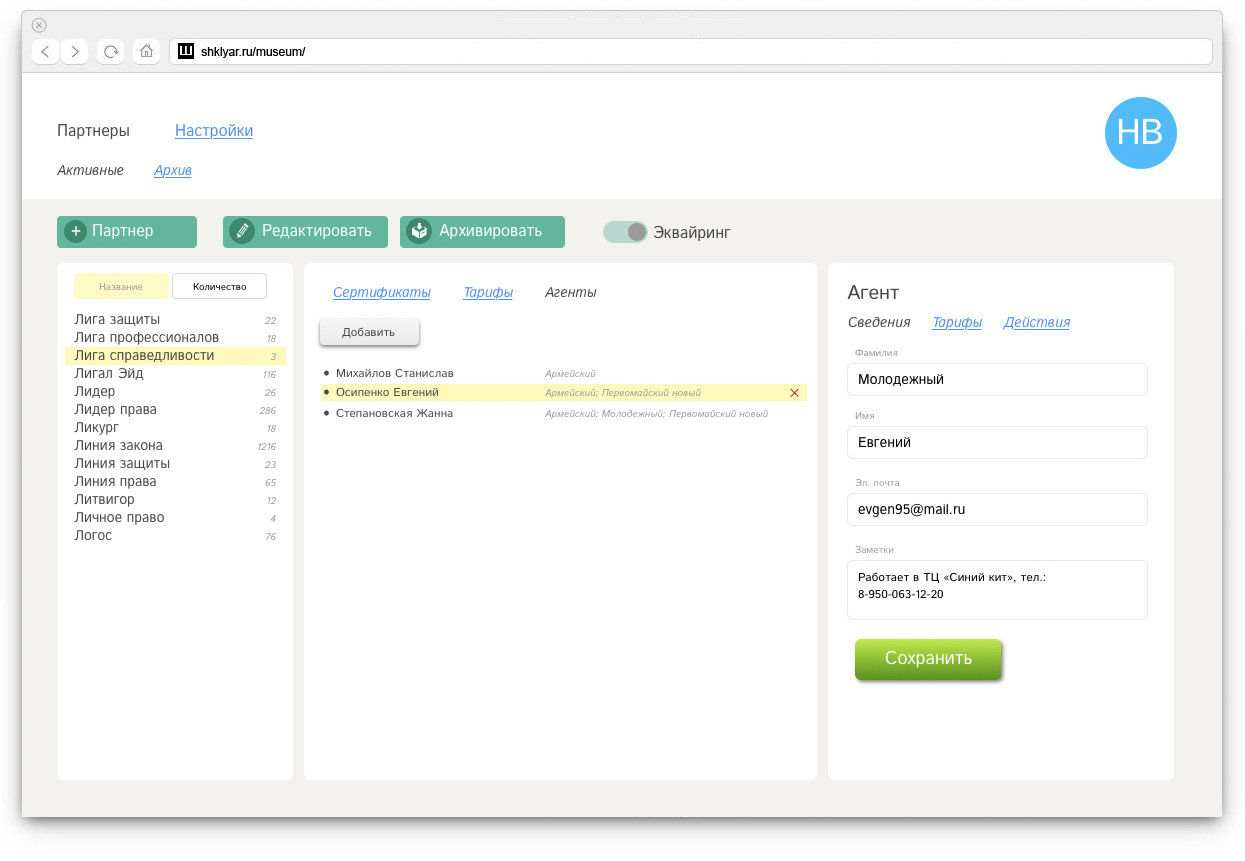
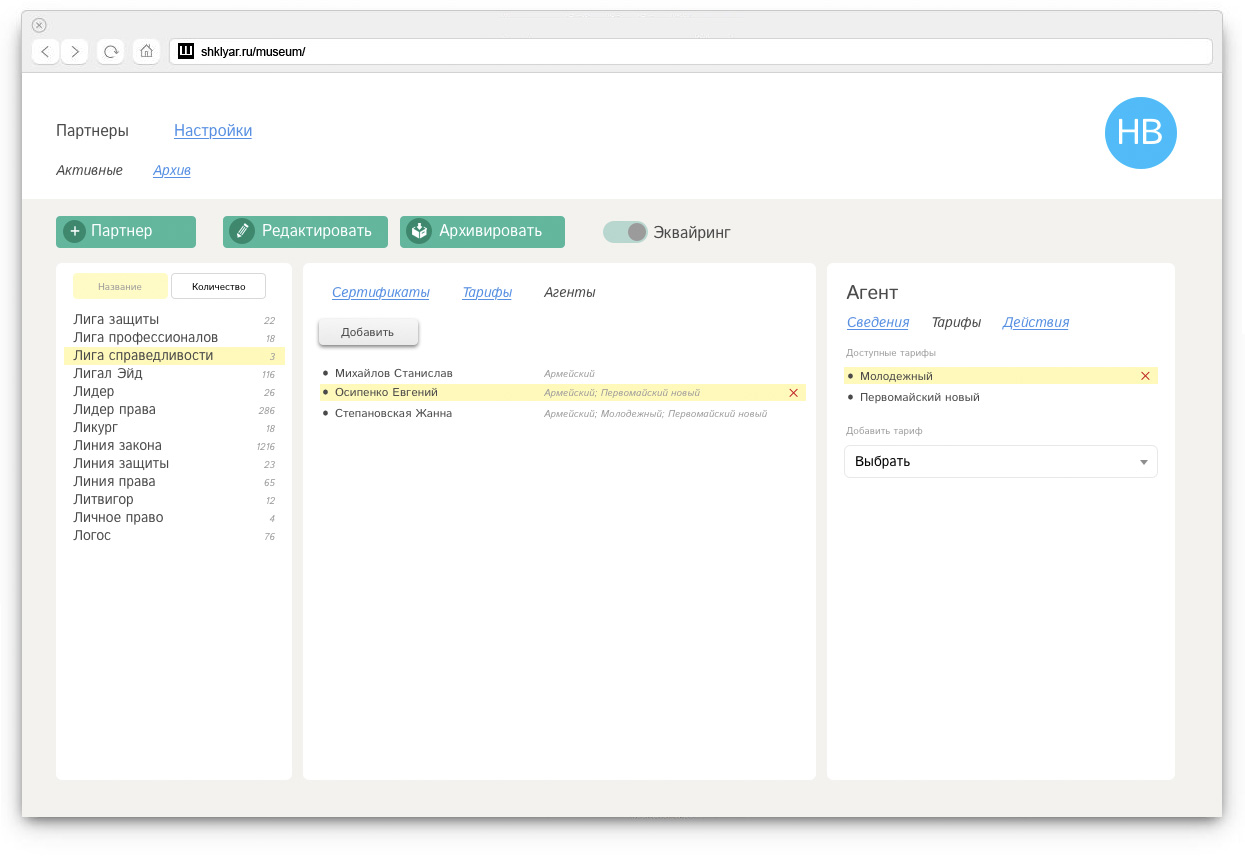
Задача Задизайнить интерфейс и разработать облачную систему управления абонентской базой компании с главной (наружной) страницей, связанной с системой управления. Направление работы компании: продажа сертификатов на оказание услуг. |

На главной странице пользователи могут купить и активировать сертификаты. Изменения синхронизируются с системой управления.

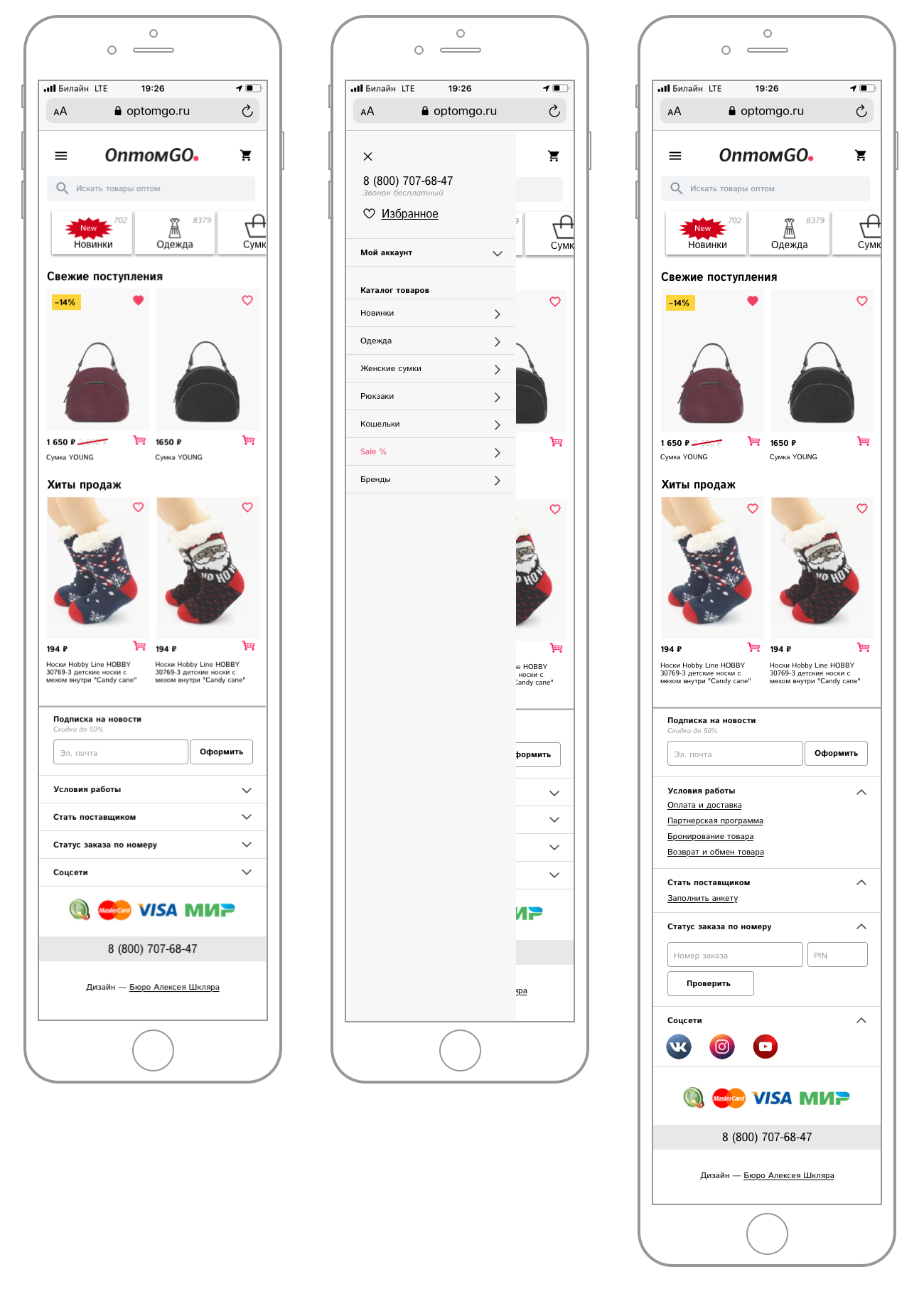
Мобильная версия главной страницы





|
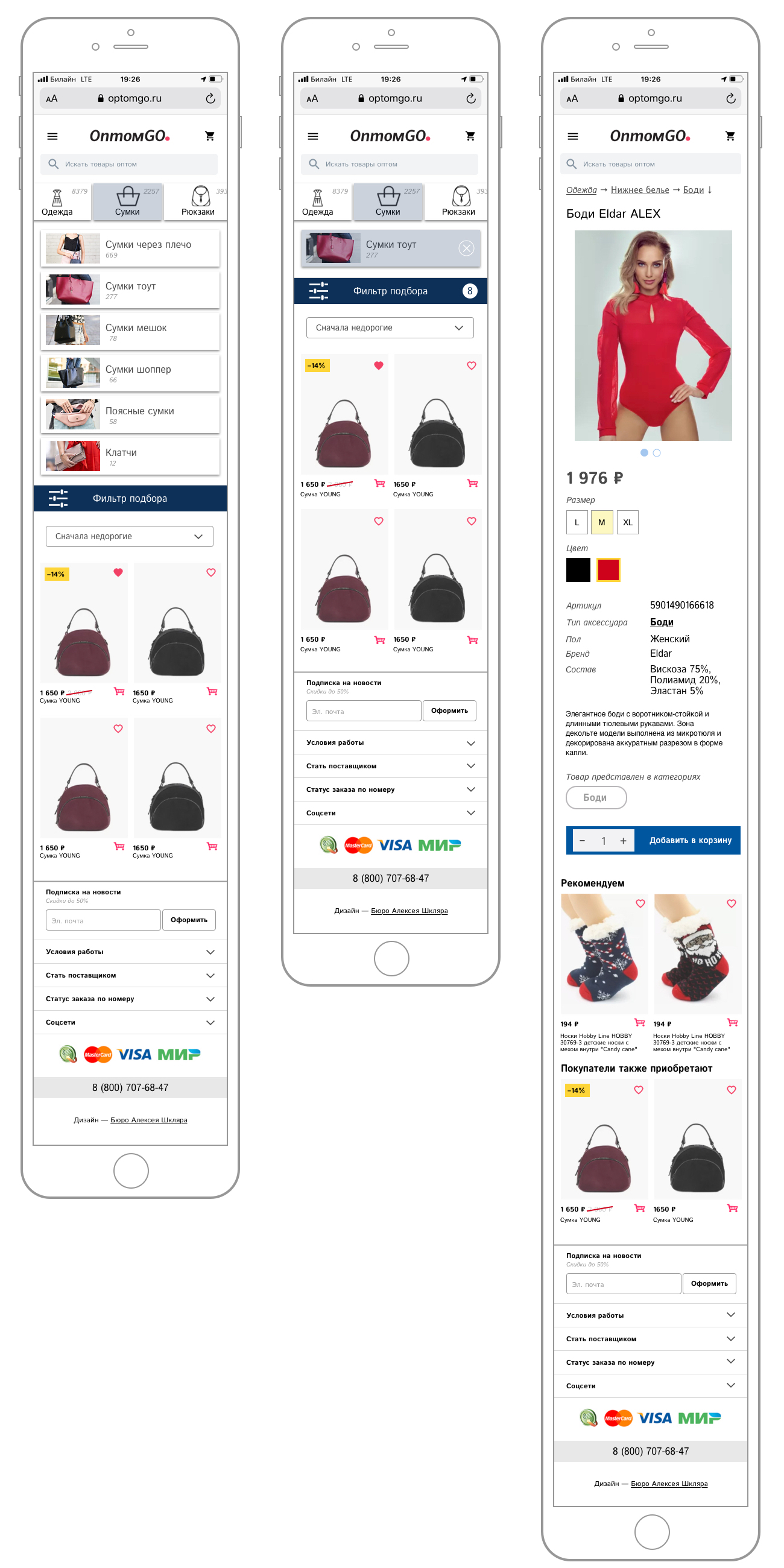
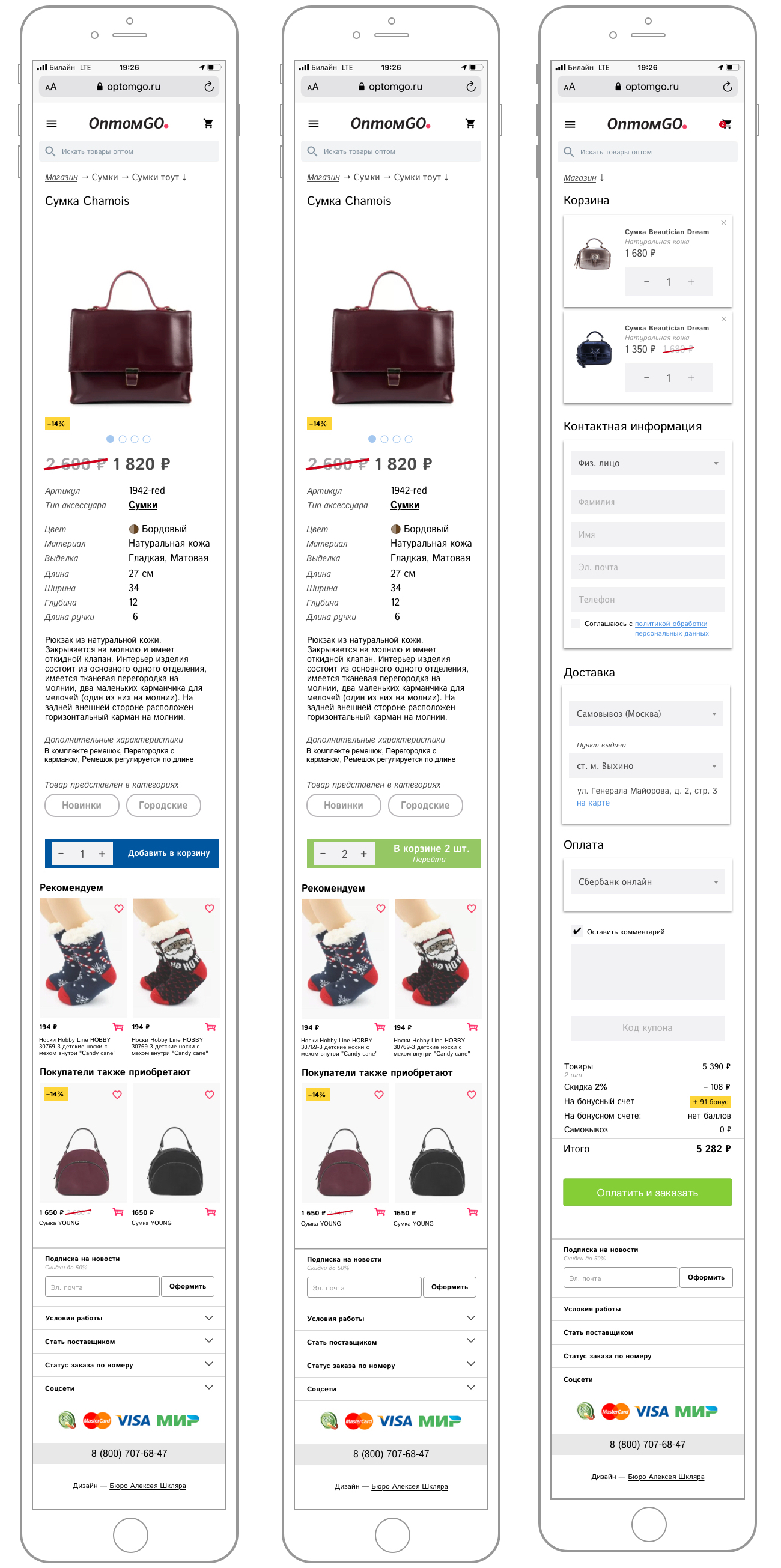
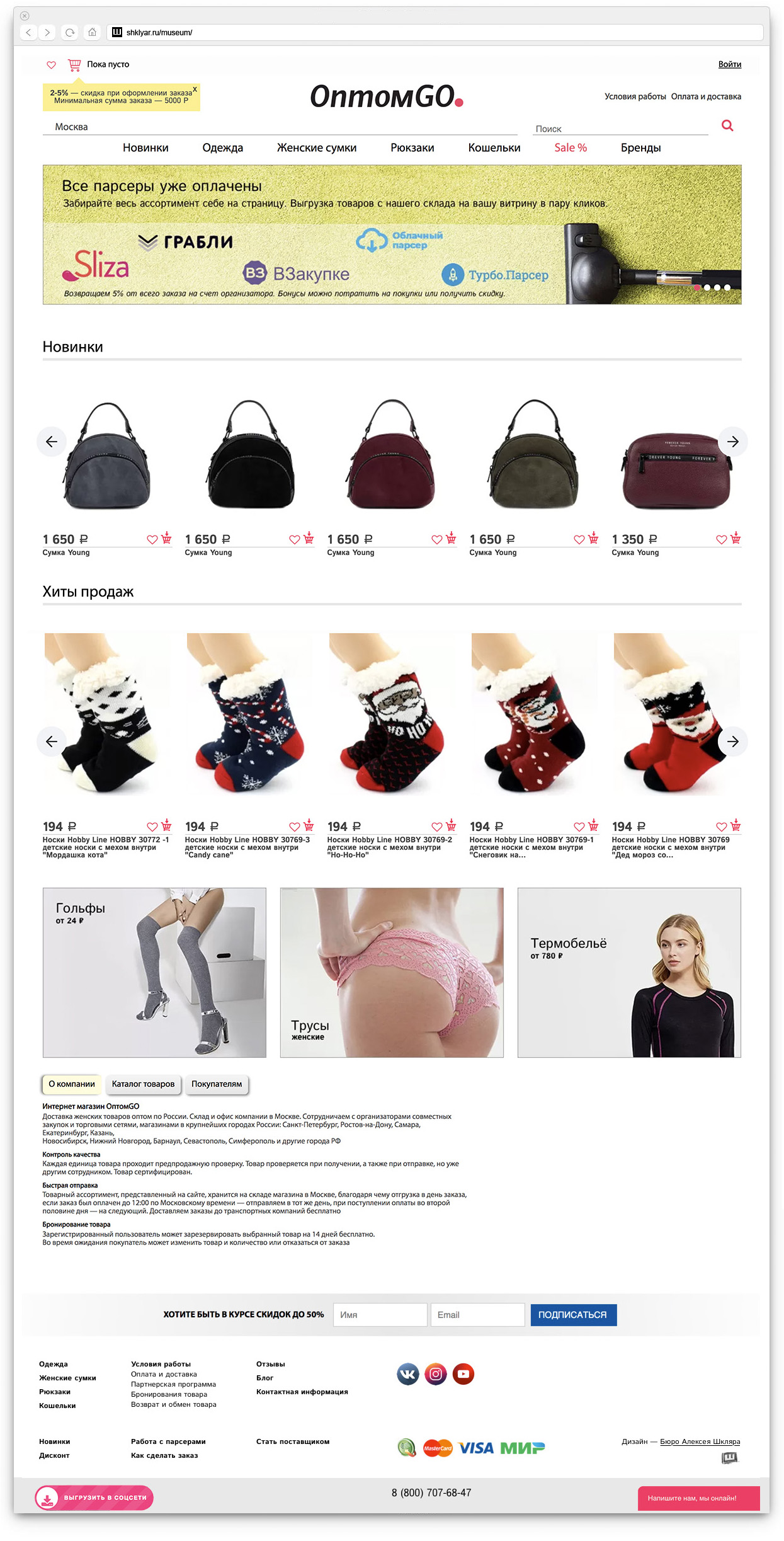
Задача Задизайнить удобную мобильную версию оптового интернет-магазина. |



|
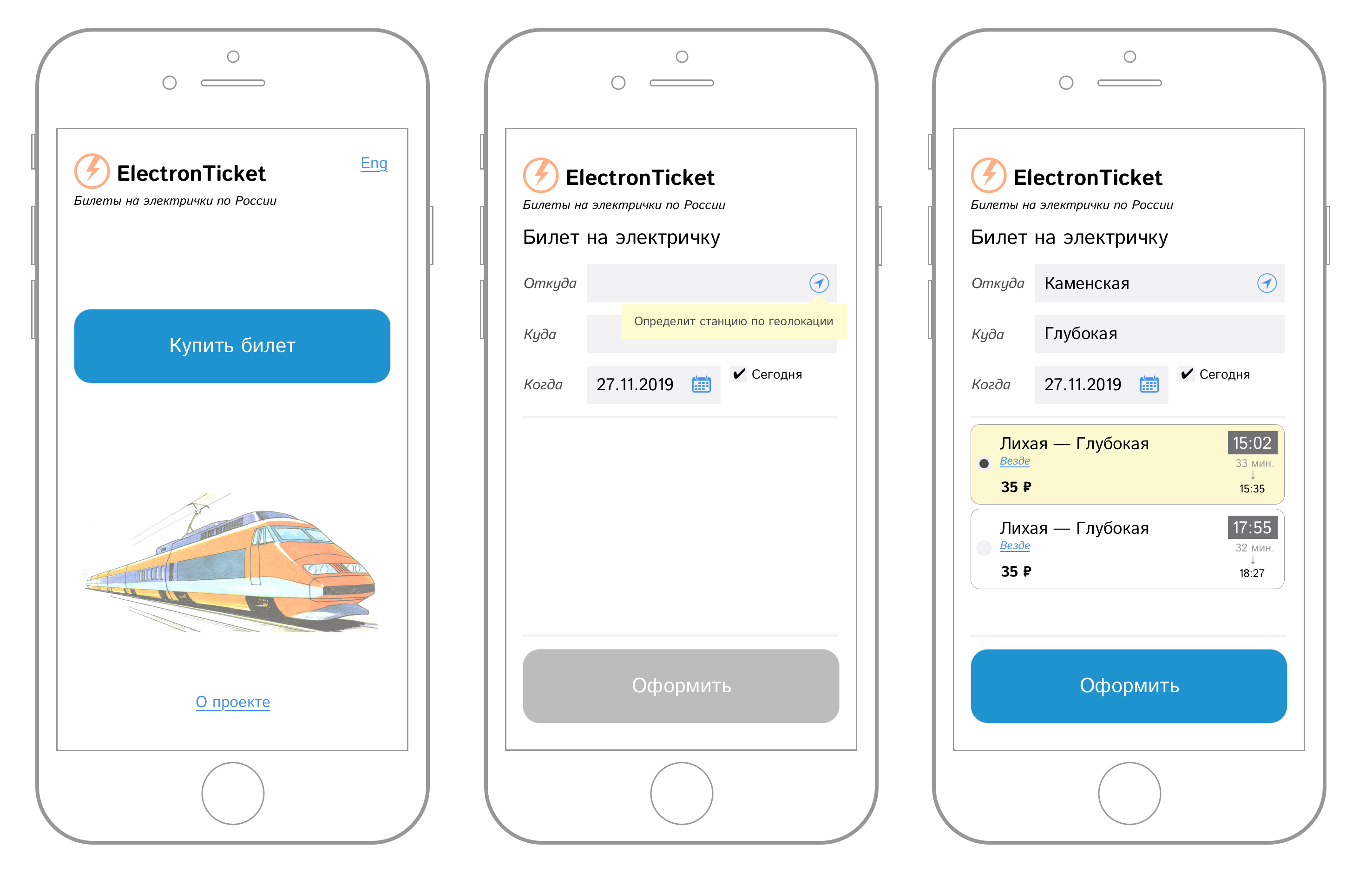
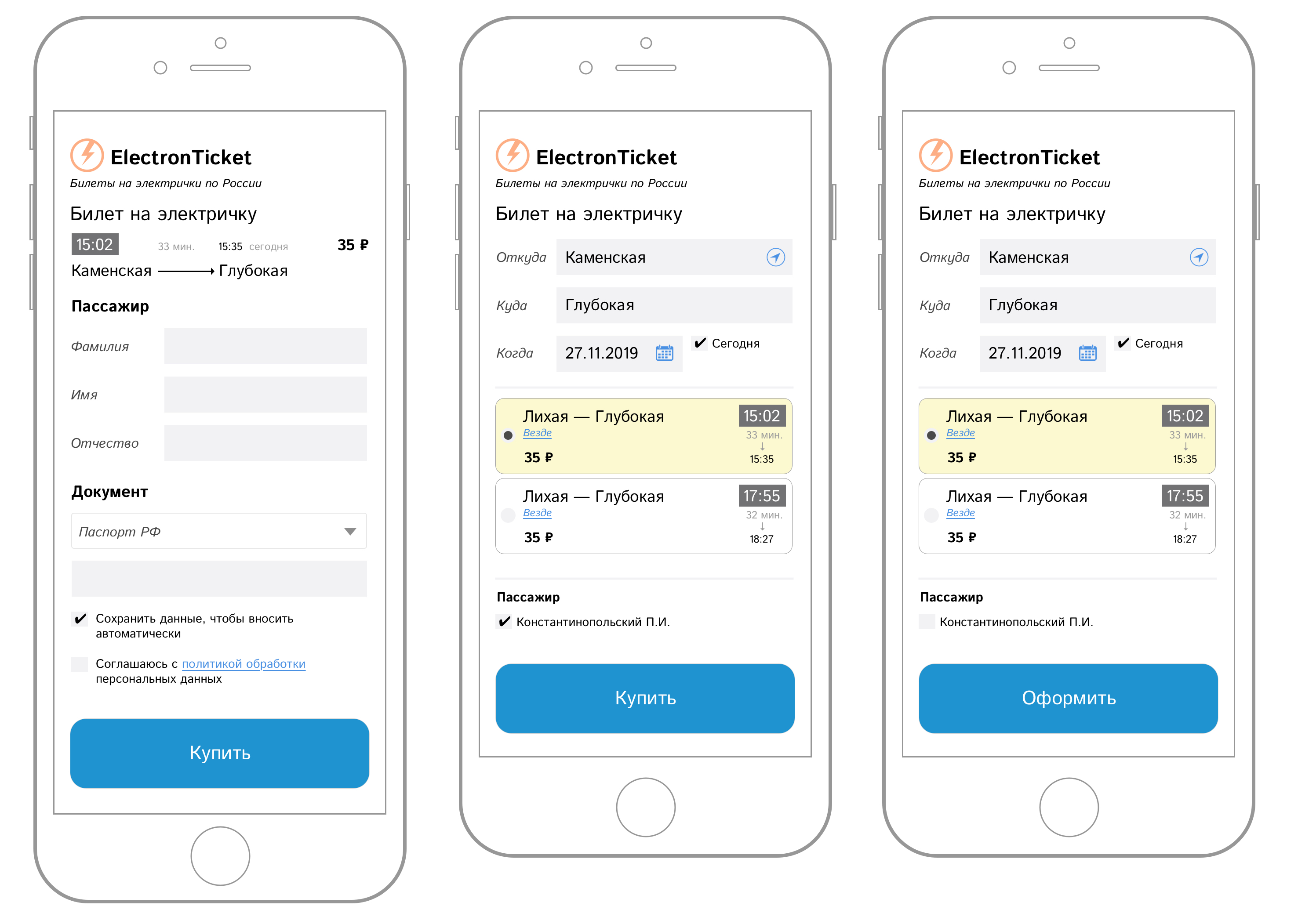
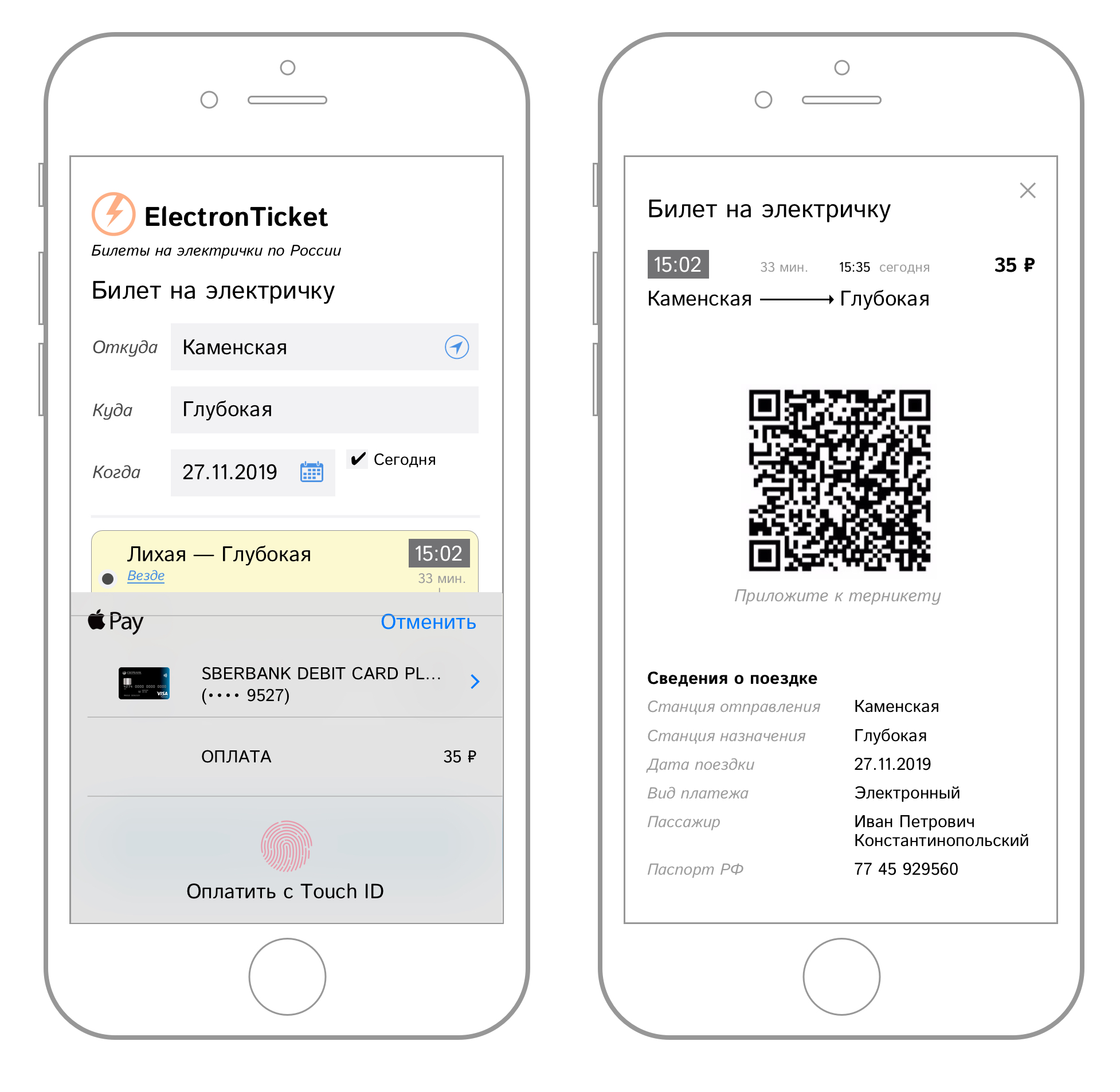
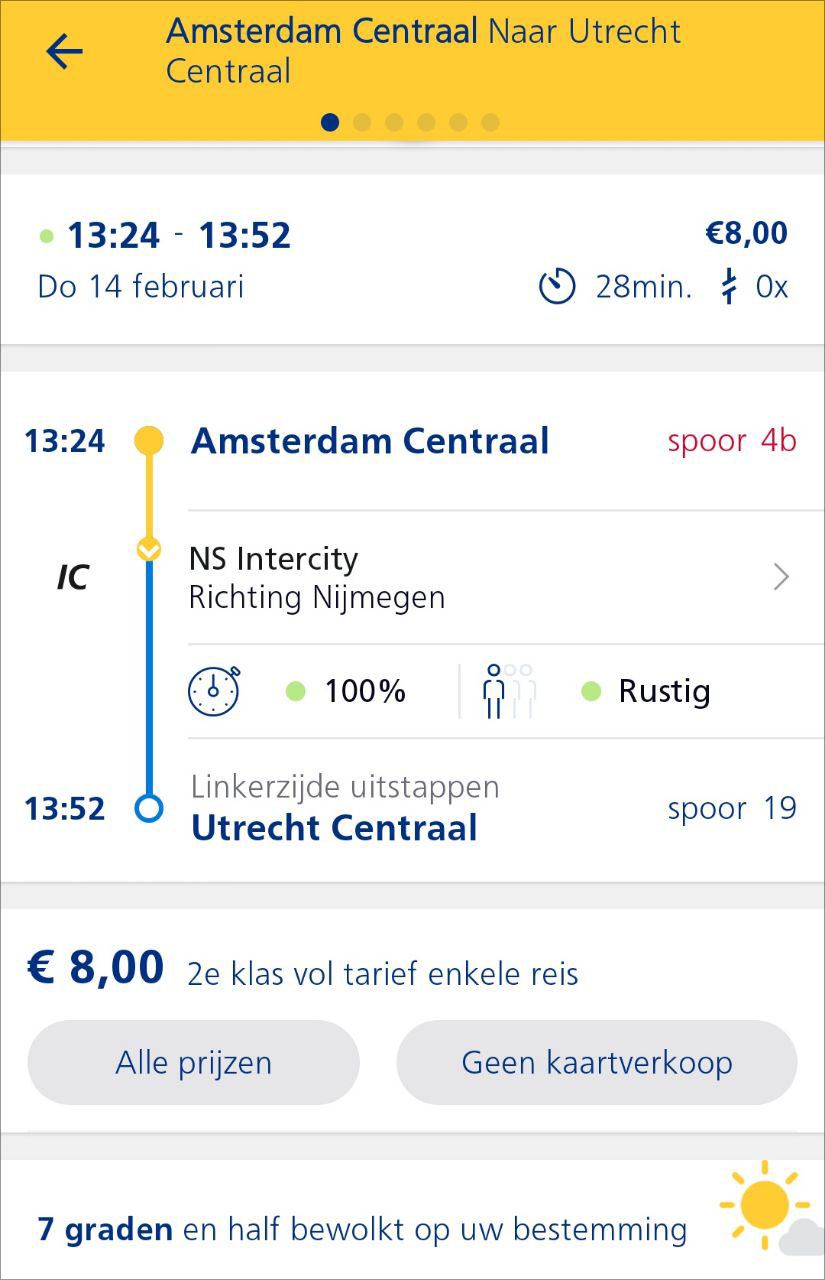
Задача Спроектировать интерфейс мобильного приложения для продажи билетов на электрички. |



|
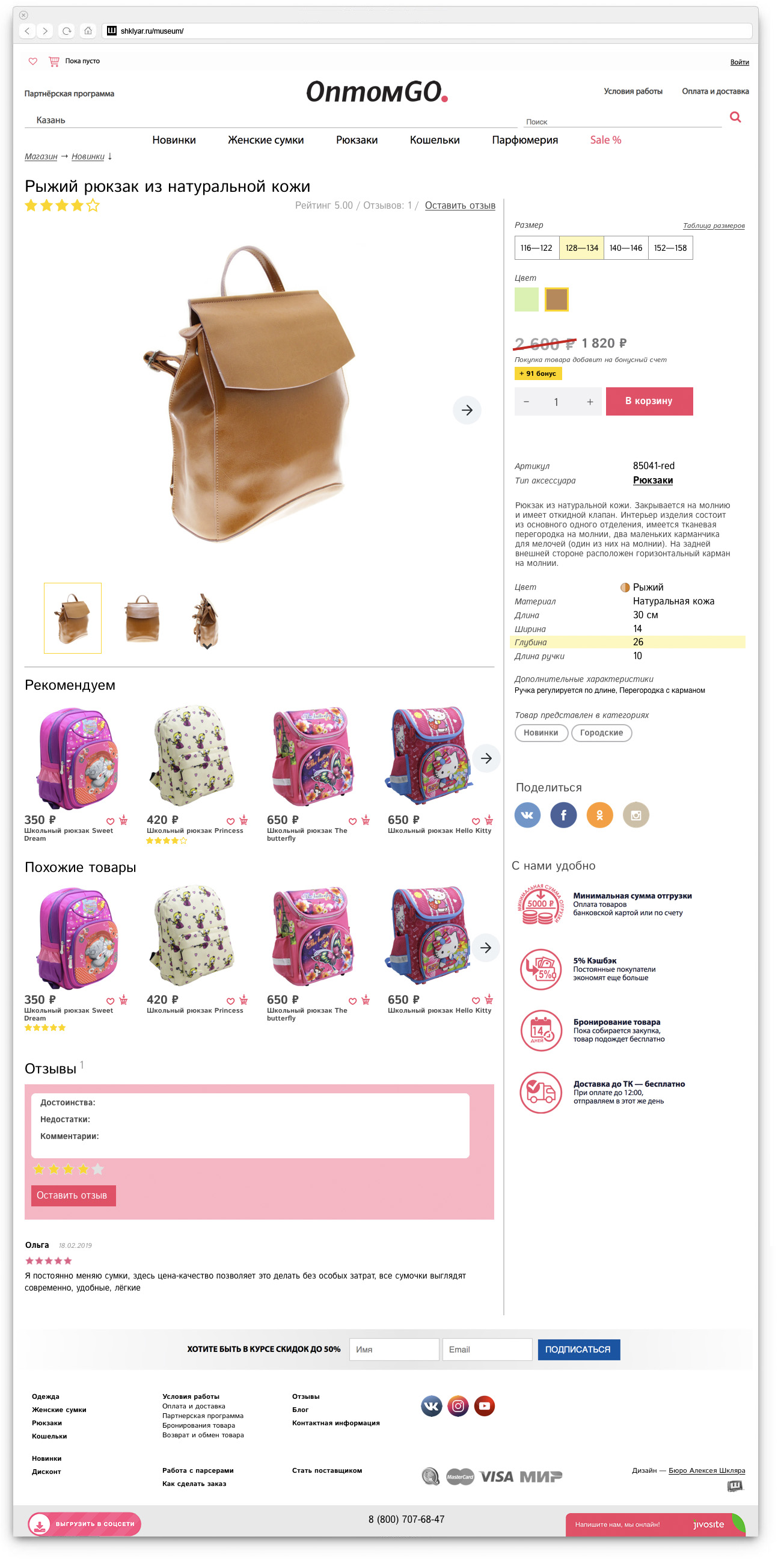
Задача Задизайнить удобный интернет-магазин |

Главная страница.

Страница товара.

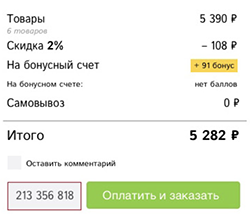
Корзина спроектирована с учетом предыдущих ошибок и уже налаженной схемы работы.

Комментарии оставляют редко, поэтому соответствующее поле открывается через чек-бокс.

Уведомляем о неверном коде купона без модального окна.

Предусмотрены все варианты развития событий.
|
Задача Задизайнить баннеры |

Побуждаем к регистрации

Обращаем внимание на промо-акцию

Напоминаем о бесплатной доставке
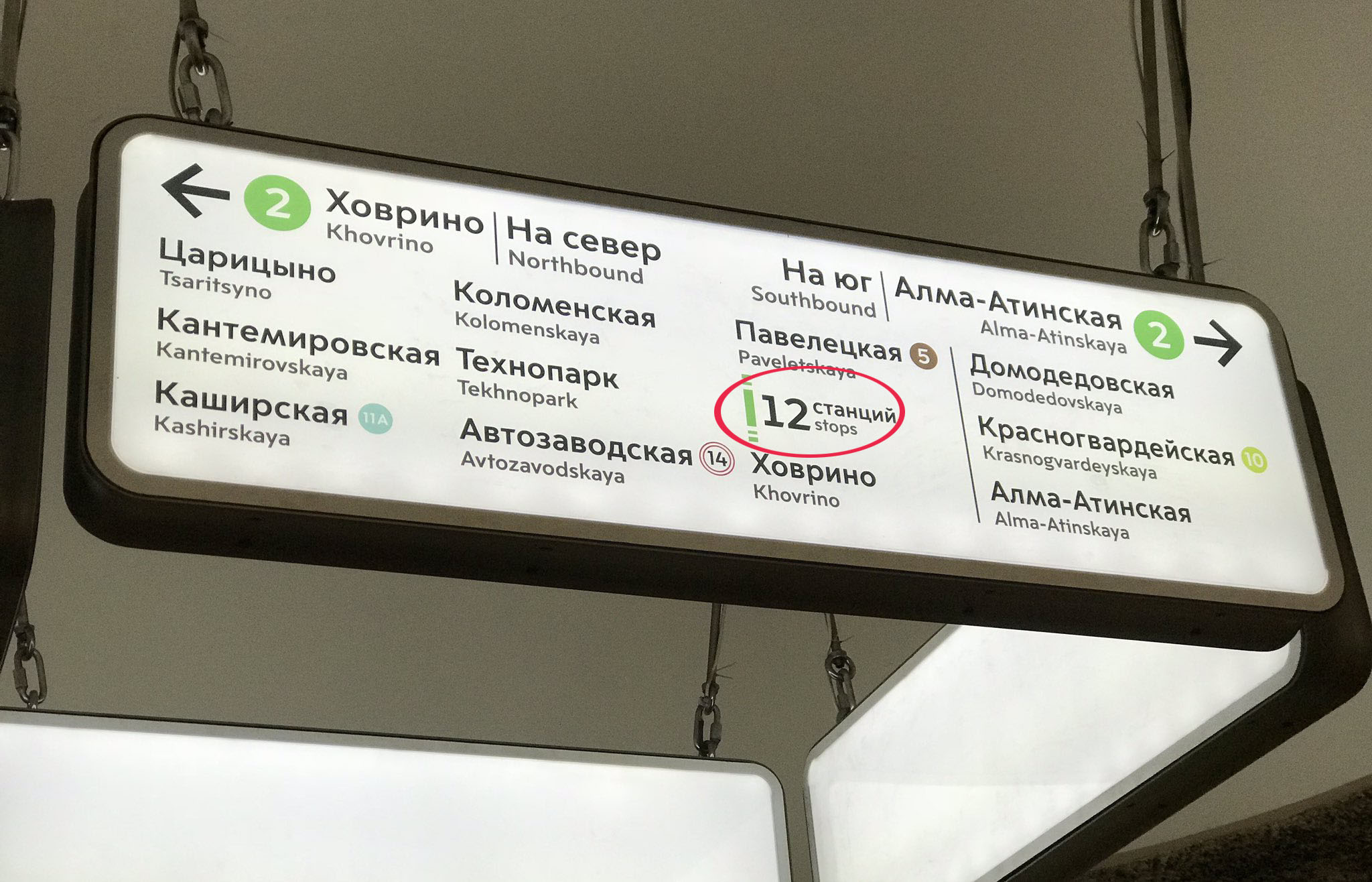
Информация полезна и значима в рамках контекста. Когда нет возможности вывести длинный список однотипных параметров или объектов — используют скрытый список.

На страницах систем управления, скрытые списки можно раскрыть кликом (в отличие от светового короба в метро). Этот подход удобен при сосредоточении большого количества данных.
Никто не станет оспаривать факт — визуализация позволяет человеку на интуитивном уровне воспринять информацию из мира математики и логики. Правильно спроектированная визуализация данных позволяет оценить обстановку и принять правильное решение.
Этот инструмент часто используется при разработке систем управления. Правильно спроектированная система управления позволяет визуально отслеживать изменения важных параметров объективной реальности. Задача дизайнера сводится не столько к поиску красивого оттенка диаграмм и графиков, сколько к выяснению действительно важных для отслеживания параметров и к умению найти источник необходимы данных, который может быть непрямолинейным.
Пример
Голландский РЖД начал показывать информацию о загрузке электричек онлайн. Данные берут с датчиков веса и газа CO₂.

|
Задача Сделать редизайн главной страницы сайта консалтинговой компании. |
Ранее была разработана страница новой услуги. Заказчику понравился стиль реализации поставленной задачи — задизайнили страницу еще одной услуги и сделали редизайн страницы уже представленной услуги. Следующий шаг — редизайн главной страницы.

На странице перечислены услуги, которые оказывает компания. Ссылки ведут на готовые страницы услуг. Услуги, под которые нет страниц в новом стиле пока никуда не ведут.

Заказчик:
ХИТ НК — услуги в недвижимости
Неудобный интерфейс затрудняет взаимодействие пользователя с системой. Конечно, пользователь может преодолеть внутреннее напряжение, потратить больше времени, выругаться, но достигнуть цели. Или может уйти в другой сервис с более удобным интерфейсом.
Альфа-банк — крупный игрок на рынке онлайн-услуг. К внешней обёртке сайта не придраться (сразу видно, денег не пожалели). Но стоит авторизоваться в интернет-банке — голова идет кругом. Бывают интерфейсы от которых начинаешь кипеть, это один из них.
Мне потребовалось совершить простейшее действие — перевести немного денег на Яндекс.кошелек копирайтера. Рассказываю как это непросто сделать в «Альфа клик».
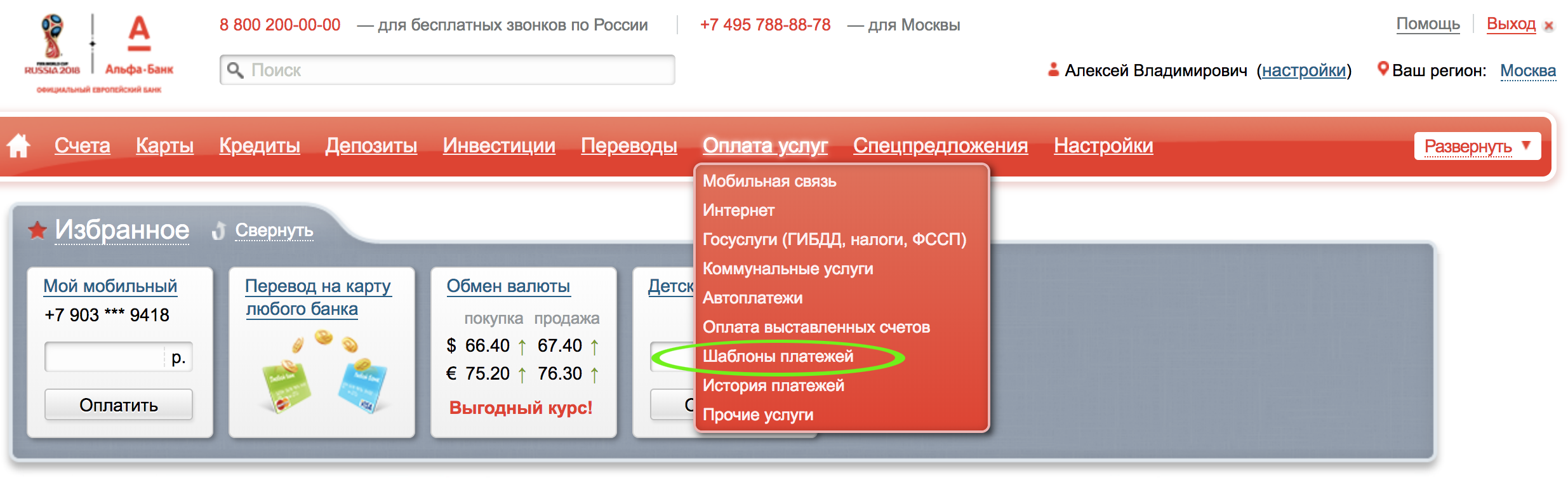
Заходим в интернет-банк. Мне нужно сделать перевод, куда нажимать? Я уже делал перевод этому копирайтеру, еще раз вспоминать номер кошелька не хочу, поэтому ищу шаблон перевода. То, что шаблоны находятся в «Оплате услуг», а не в «переводах» вы догадаетесь когда не обнаружите ничего о шаблонах ни в разделе «переводы», ни в других разделах.

Отлично, шаблоны найдены. Значит уже почти все готово, осталось написать сумму и закончим с этой задачей.

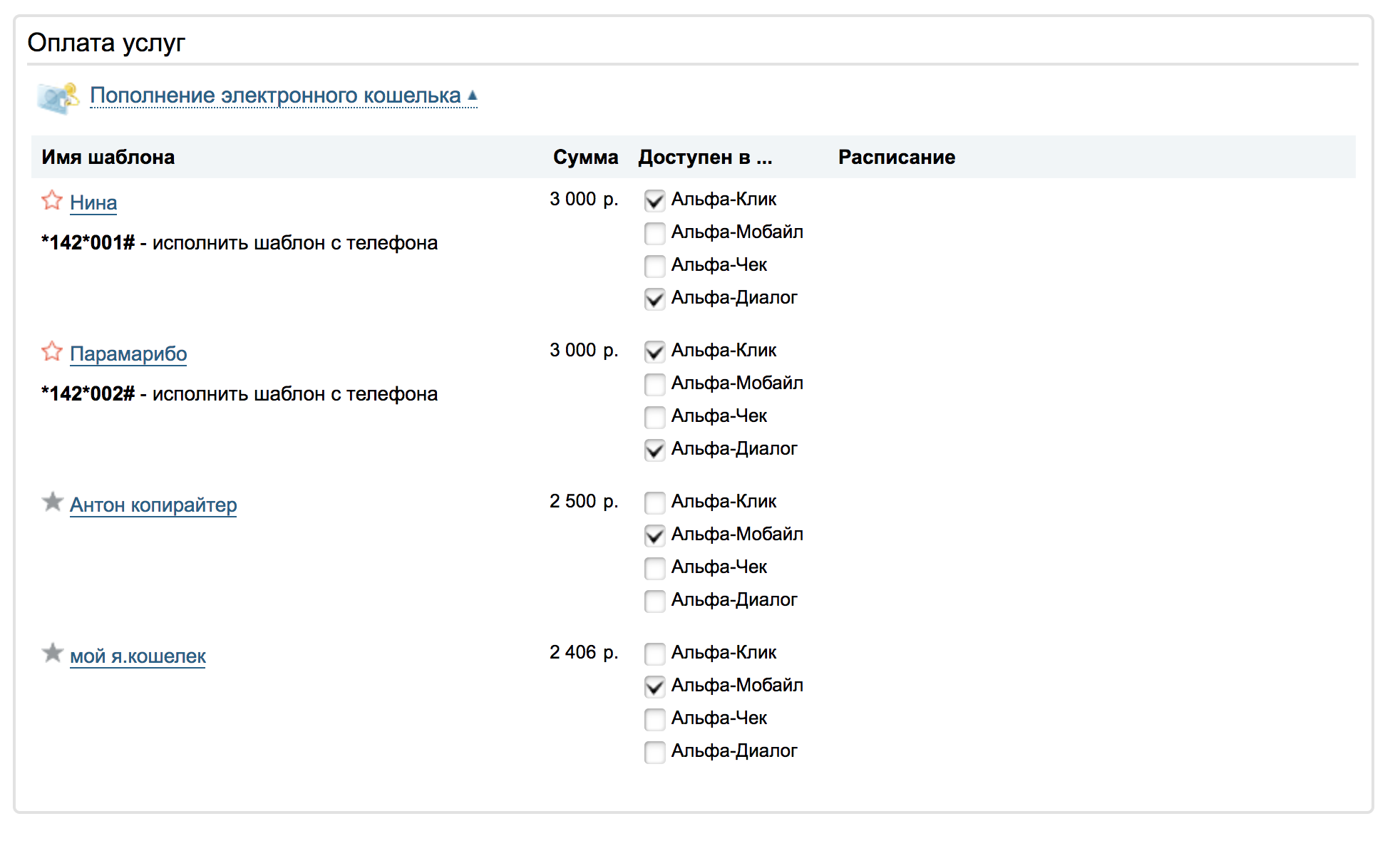
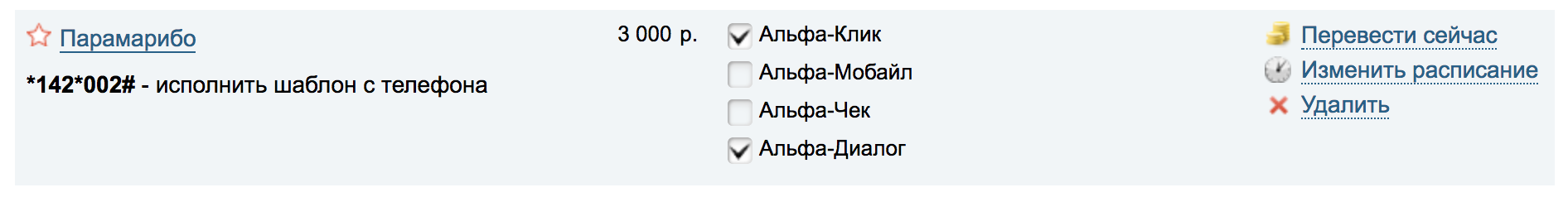
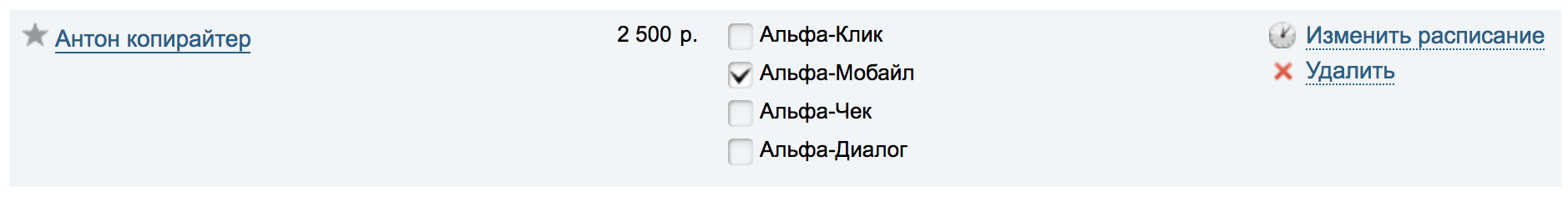
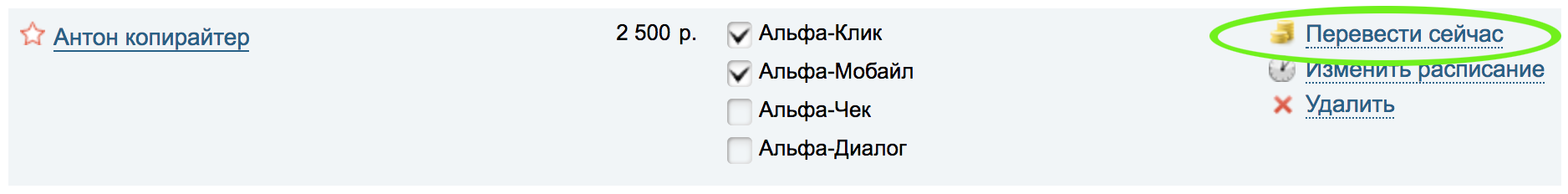
Но что это — что за звездочки у названий шаблонов. Если навести курсором на название шаблона с красной звездочкой — видим ссылку «перевести сейчас»:

А если навести курсор на название шаблоне с серой звездочкой — ссылки, сука, нет:

Замечаем чек-боксы. Предполагаем, что… Что мы можем предположить? Что если не отмечен чек-бокс «Альфа-клик», то мы не можем перевести по этому шаблону из интернет-банка, который в банке принято называть «Альфа-клик». Не смотря на то, что это какой-то бред, видимо да — этот шаблон был создан в мобильном приложении, похоже это это «Альфа-мобайл».
Отмечаем чек-бокс «Альфа-клик» — на расстоянии локтя от отмеченного чек-бокса, в правом верхнем углу замечаем кнопку:

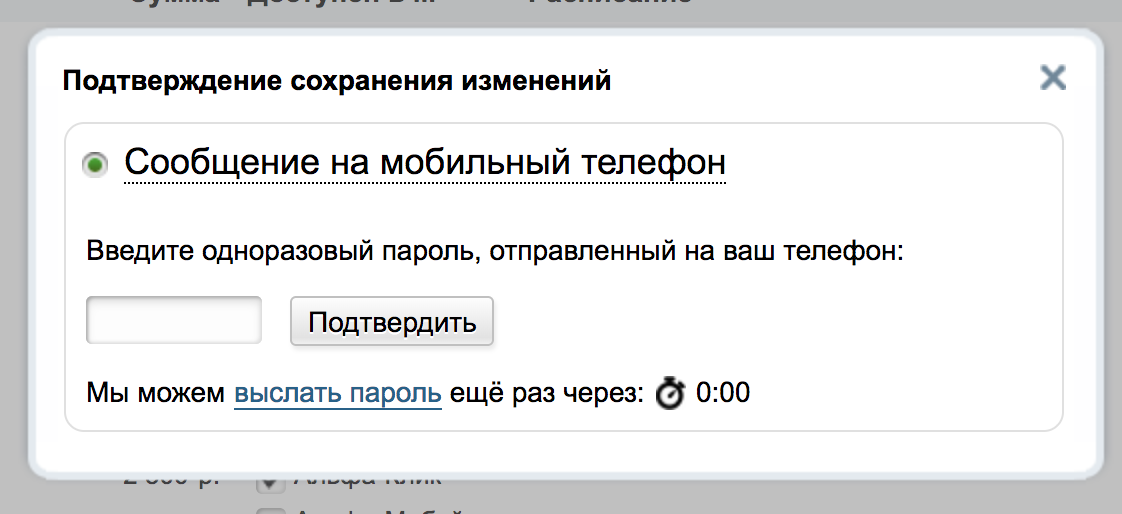
Жмем на кнопку, чтобы сохранить изменения — видим иллюстрацию технозависимости. Нам предлагается выбрать способ подтверждения из одного варианта. Также присутствует возможность запросить повторную отправку смс. Но не сразу, а через 0 секунд.

Ура! Теперь Антону можно перевести денег.

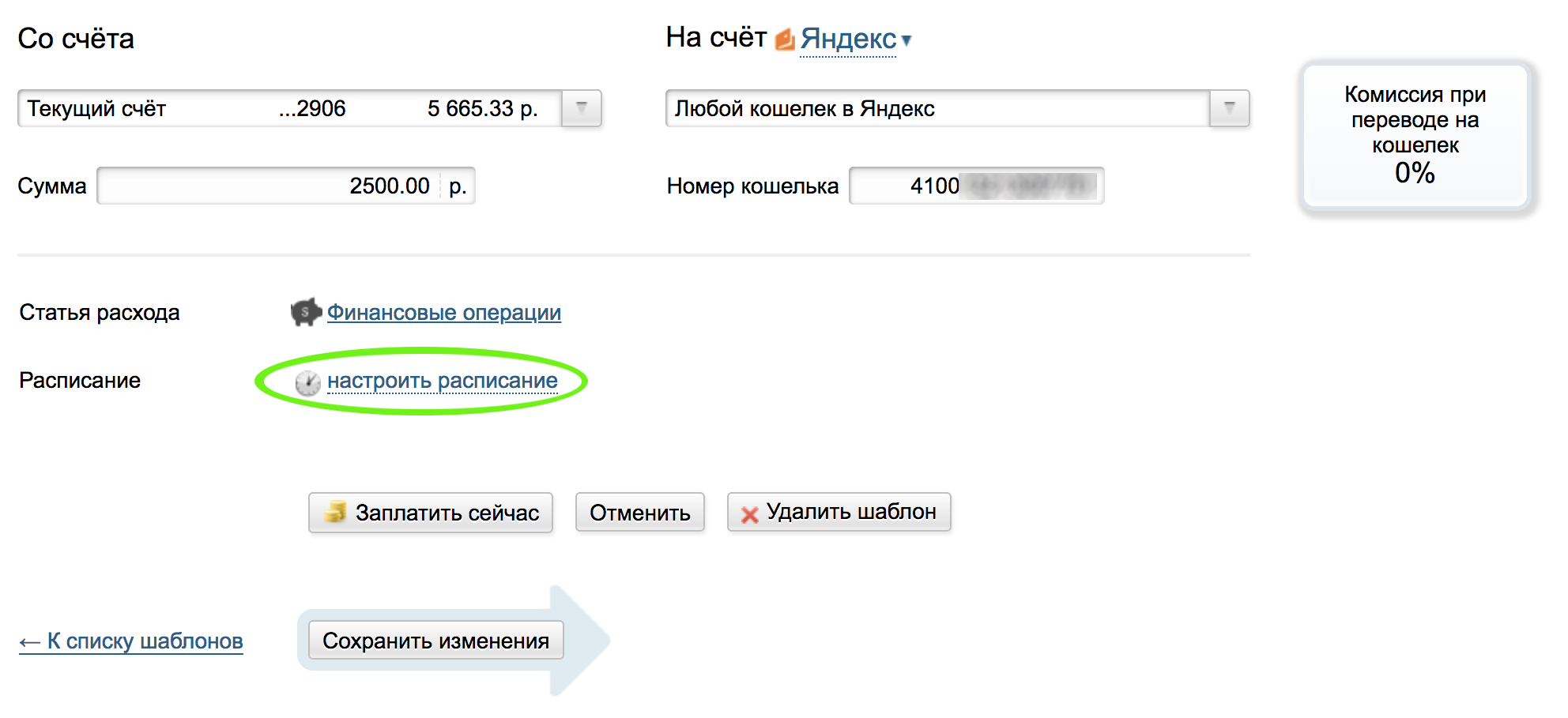
Тут все понятно, пишем сумму и переводим. А это что?

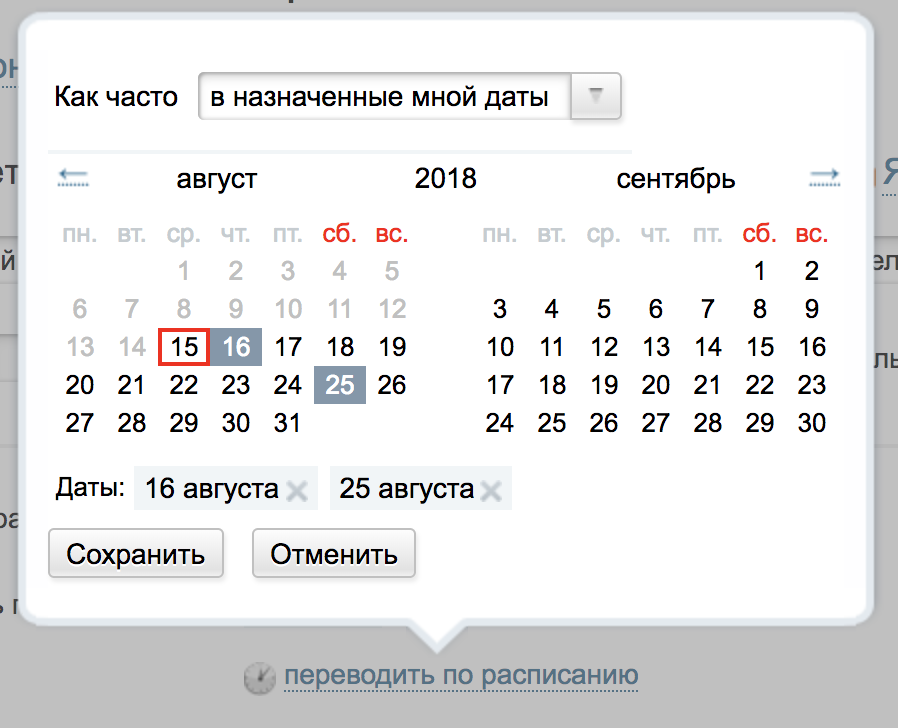
Здесь все ясно, сохраняем.

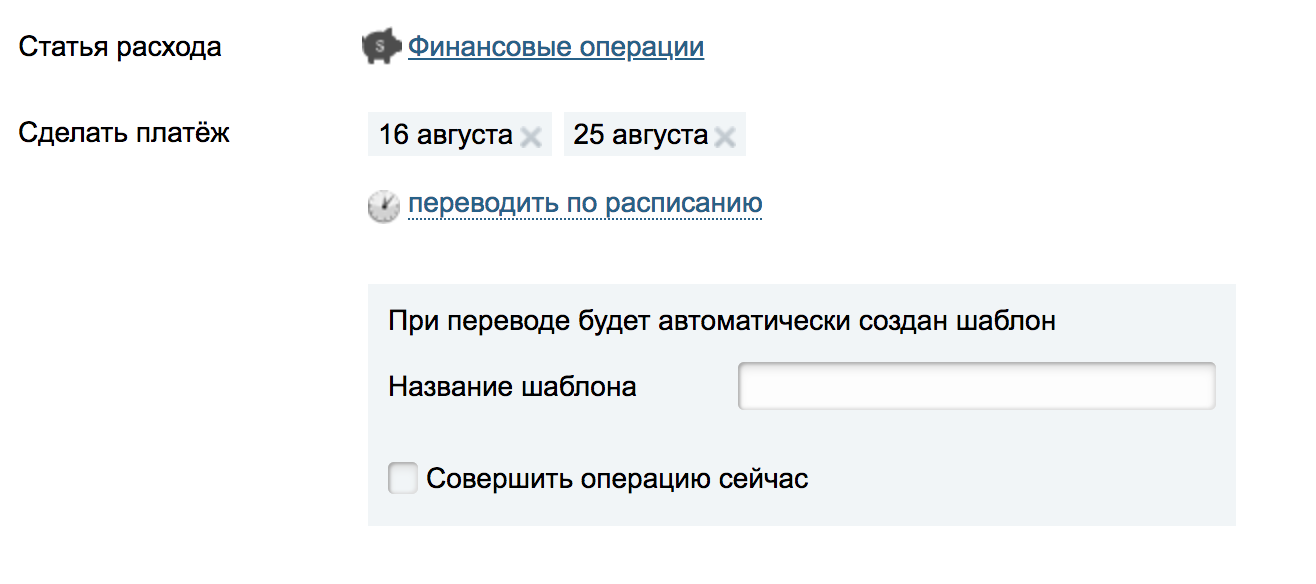
Что? Это как? Я же редактирую шаблон, зачем мне создавать еще один шаблон?

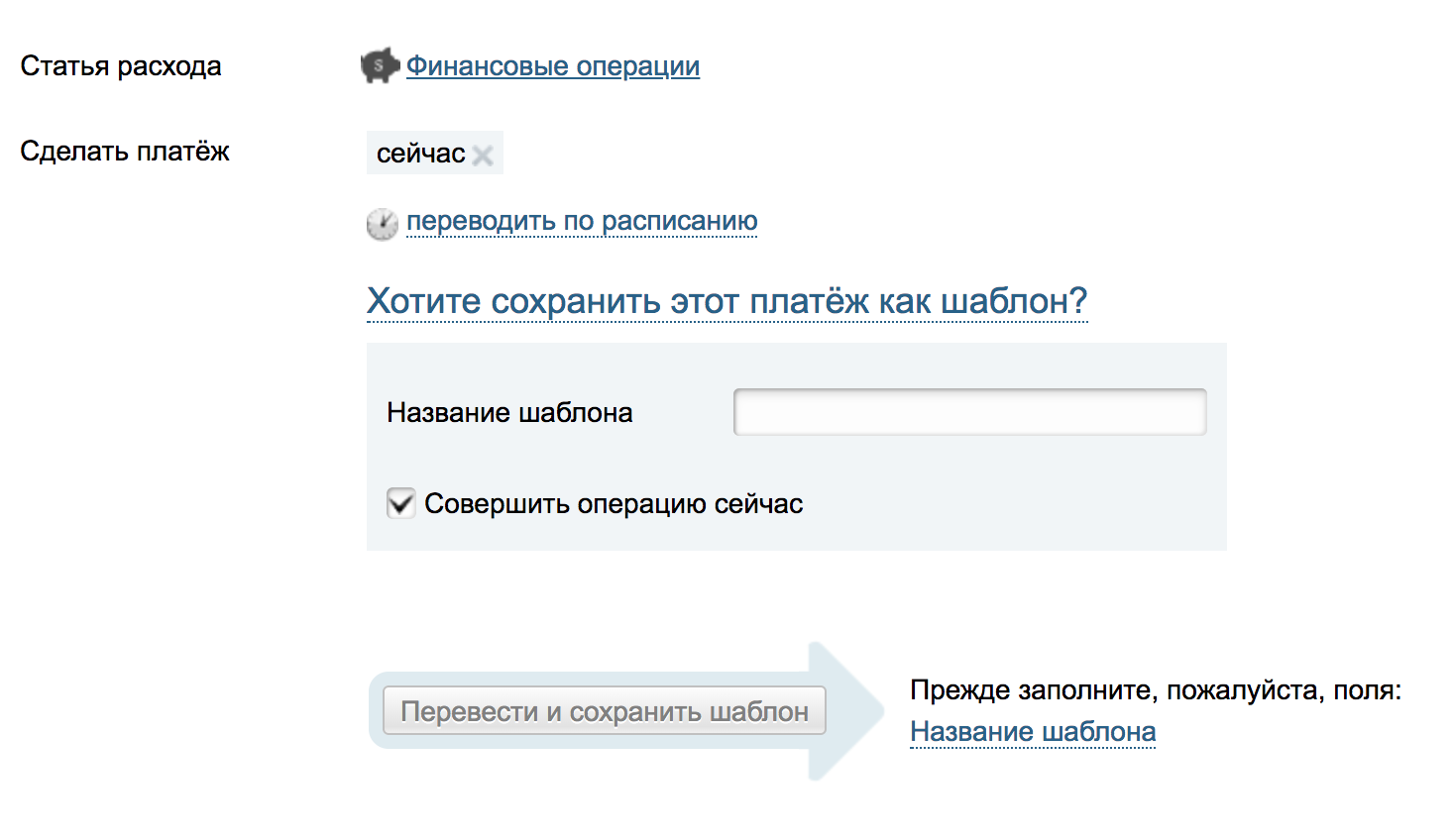
Ладно, отменяю другие даты, хочу оплатить сейчас.

Что? Почему? ААА..
Здесь я бы мог усмехнуться и предложить Альфе нарисовать новый дизайн админки. Только язвить не буду, дело не в морально устаревших стилях. Приложение Альфы гораздо симпатичнее, но многие минусы перекочевали и туда. Дело в древней архитектуре всей системы. И Альфу можно понять — архитектура хоть и древняя, но работает. А миллионы пользователей хоть и испытывают затруднения, но в конечном итоге добиваются, ведь, своего!

Примеры технических заданий:
Портфолио разработанного ПО: CRM, ERP, системы управления
18 проектов | Разрабатываем CRM на заказ
Важность технического задания при разработке ПО
ТЗ является ключевым документом при разработке программного обеспечения. Его основная цель — четко и подробно описать требования и ожидания заказчика, а также определить функционал, архитектуру и технологии, которые будут использоваться в процессе разработки.
Что дает техническое задание:
TZ.png)


Оферта — это публичный договор. Т. е. публично предлагается любому, кто примет оферту оказать услугу (или продать товар) на описанных в оферте условиях. Условия принятия оферты могут быть разными, но действие должно быть четким, желательно с фиксацией времени. Таким действием часто назначают факт оплаты услуги банковской картой.

Т. е. факт оплаты картой приравнивается к подписи от руки. Текст оферты принятый акцептантом по юридической силе не уступает традиционно заключенному на бумаге в двух экземплярах. Такой способ заключения договоров позволяет сосредоточиться на работе и избавиться от бумажной рутины.
Мы, в маленьком бюро, готовим понятные оферты, которые приятно почитать и безупречные с юридической стороны.