Семантическое ядро как основа структуры сайта
Представим ситуацию — клиент заказывает первый сайт для своей организации. Это не обязательно стартап, возможно компания уже работает несколько лет, но к осознанию необходимости сайта пришли только сейчас. Может быть и так, что у фирмы уже есть сайт, но нужно сделать новый, «по уму».
Сайт, как книга — это совокупность страниц. Если страницы хорошо структурированы — легко найти нужную информацию. Также, четкая структура положительно влияет на положение в выдаче поисковиков. Еще, имея на руках разрисованную структуру сразу понятно: каким будет меню; сколько и о чем статей нужно; где понадобятся иллюстрации или фотографии. Структура — первая зарисовка будущего сайта.
Заказчик знает что хочет от сайта — обращения клиентов. Но проанализировать и раздробить свою нишу заказчик не может, потому что ему это не так интересно. Для этого он и обращается за профессиональной помощью.
Мы, в маленьком бюро, делаем так. Предлагаем заказчику рассказать о своем бизнесе, задаем уточняющие вопросы, просим вспомнить профессиональные термины. Разговор записывается (конечно, клиент предупрежден).
|
Хозяйке на заметку Существует сервис Яндекса «Побор слов». Если ввести слово — получим список словоформ близких по смыслу. |
После разговора сказанное конспектируется и с помощью специальной программы (например Key Collector) собираются словоформы схожие по смыслу на слова произнесенные в разговоре. Профессиональные программы для сбора семантического ядра «смотрят глубже» сервиса «побор слов», т. к. для схожих словоформ снова ищут схожие, а это довольно большой объем фраз на выходе (обычно от нескольких до десятков тысяч поисковых фраз).
Самая сложная часть работы, которую сделать качественно может только человек — просеивание и структурирование собранной базы фраз. Это кропотливая работа, но результат того стоит.

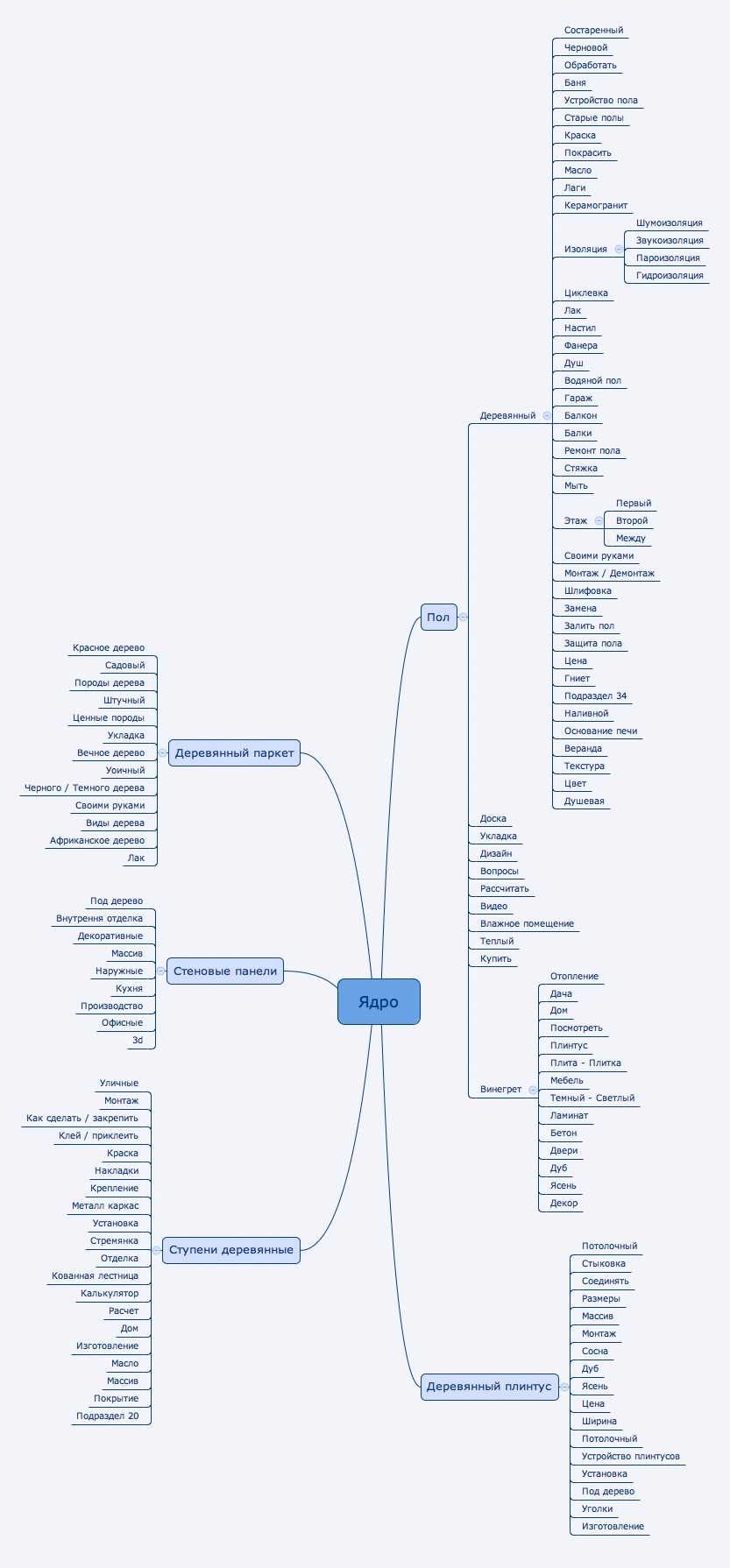
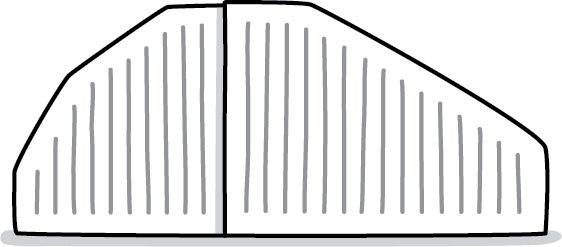
Пример структуры семантического ядра















 ©
©