Разработка собственной CRM на заказ

Успешные кейсы по разработке CRM
|
| CRM для управления бизнесом многопрофильной компании | |
|
| CRM для учета клиентов торговой компании | |
|
| CRM для управления транспортной компанией | |
|
| CRM для складского учета | |
|
| CRM для шиномонтажной мастерской |
Как разработать собственную CRM (видео)
Почему важно иметь собственную CRM систему?
Бизнес постоянно ищет способы как улучшить взаимодействие с клиентами и повысить эффективности своих операций. Наличие собственной системы управления взаимоотношениями с клиентами (CRM) становится не просто преимуществом, а необходимостью. Разработка индивидуальной CRM системы предлагает ряд ключевых преимуществ, которые могут существенно трансформировать бизнес-процессы и повысить конкурентоспособность компании:
Понимание задачи: что имеем и что хотим Прежде чем приступить к разработке собственной CRM системы, важно четко понимать текущие потребности бизнеса и видение того, как эти потребности будут развиваться в будущем. Анализируем текущее положение дел. Начинаем с оценки используемых сейчас инструментов и процессов при взаимоотношениях с клиентами. Выявляем их сильные и слабые стороны и потребности, которые они не могут удовлетворить. Определяем, какие процессы требуют улучшения или автоматизации. Определяем бизнес-цели. Четко формулируем, чего хотим достичь с помощью новой CRM системы, например:
Цели должны быть конкретными, измеримыми, достижимыми, релевантными и ограниченными во времени (SMART).
Выявление требований к функционалу. Определяем ключевые функции, которые должна выполнять CRM система. Например:
Учет будущих потребностей. Прогнозируем, как будут развиваться бизнес и рынок в целом. Разработка CRM системы должна учитывать не только существующие требования, но и потенциальное масштабирование, внедрение новых технологий и изменение потребностей клиентов.
Взаимодействуем со всеми заинтересованными сторонами. Привлекаем к обсуждению всех ключевых участников процесса: от руководителей до конечных пользователей системы. Их опыт и предложения помогут сформировать полное представление о необходимых функциях и удобстве использования разрабатываемой системы.
Разработка дорожной карты проекта. На основе полученной информации разрабатываем план реализации проекта, включая этапы разработки, критерии успеха для каждого этапа, бюджет и ресурсы.
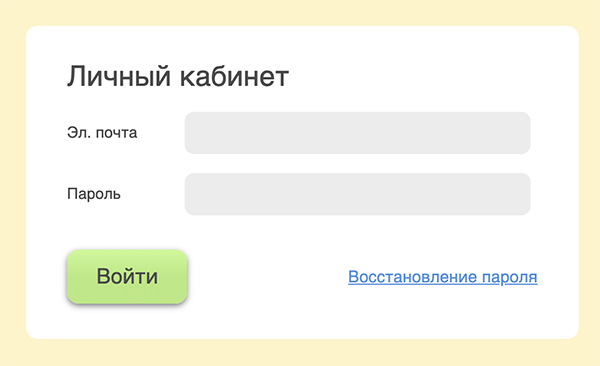
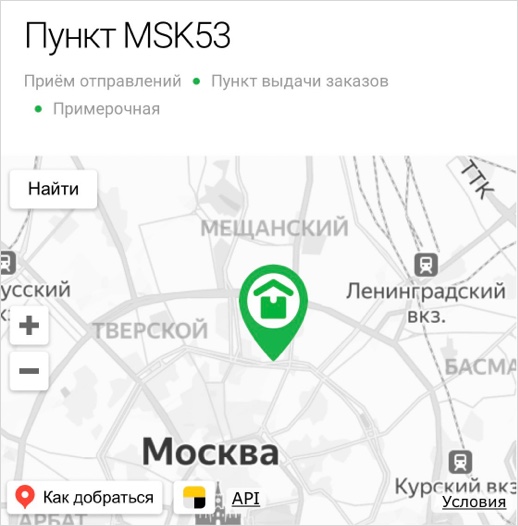
Проектирования удобного интерфейса
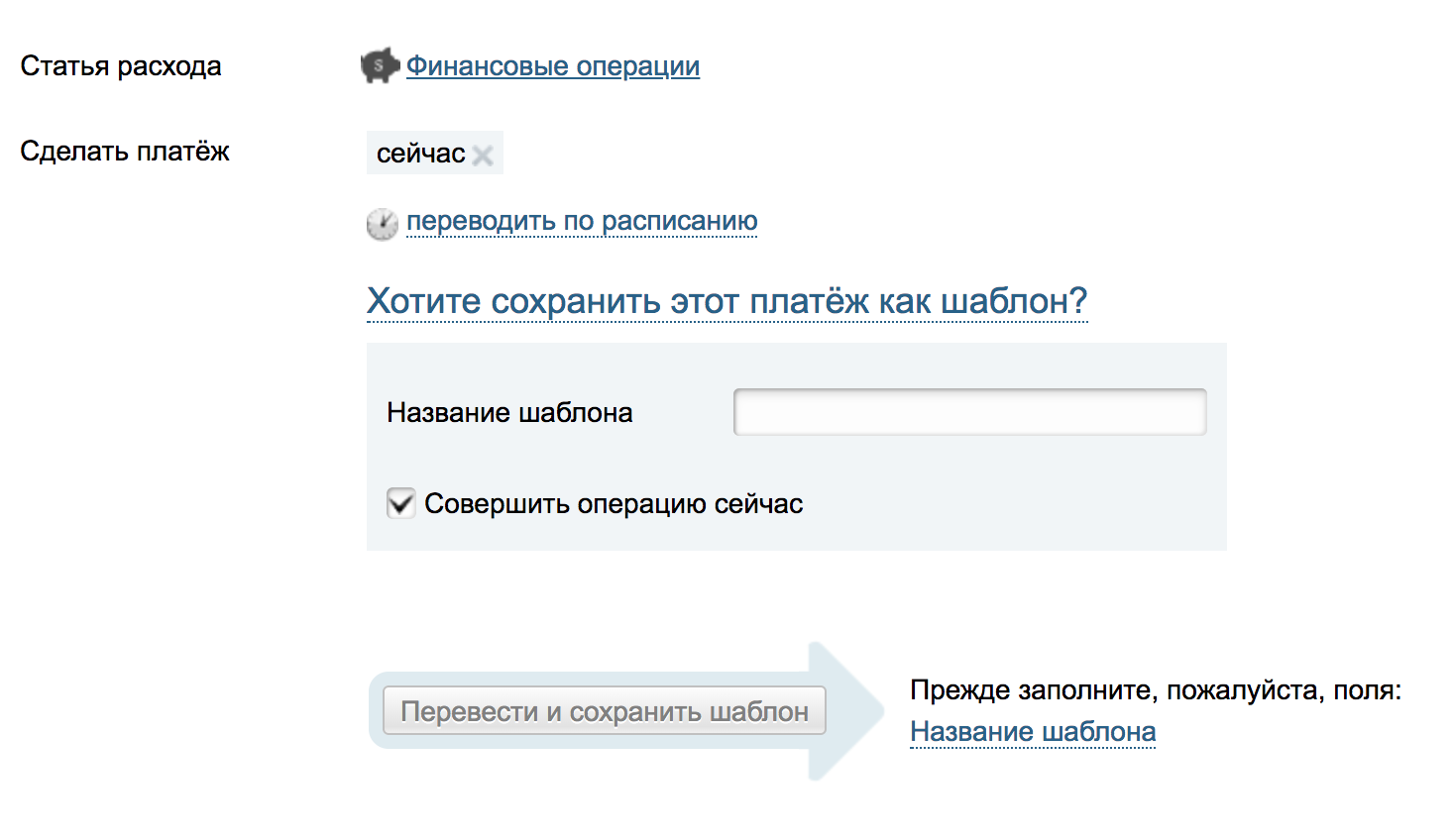
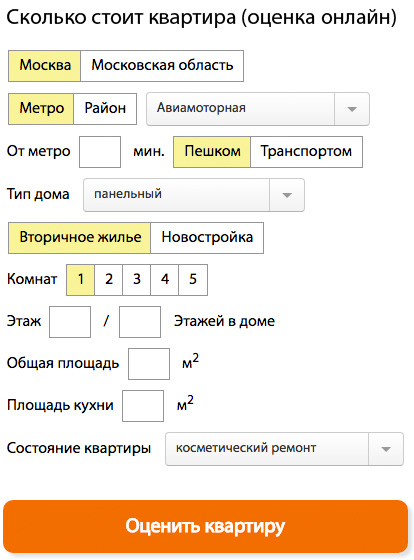
Главное преимущество разработки собственной CRM системы — возможность создания удобного и интуитивно понятного пользовательского интерфейса, полностью адаптированного под специфику и потребности конкретной отрасли и самой компании. Учитывая особенности работы и предпочтения пользователей можно достичь максимальной эффективности системы и повысить продуктивность сотрудников.
Фокус на потребностях пользователя Проектирование удобного интерфейса начинается с глубокого понимания пользователей: их задач, рабочих процессов, часто используемых функций и возможных сложностей при работе с системой. Важно провести анализ и сбор обратной связи от потенциальных пользователей CRM, чтобы учесть все нюансы их взаимодействия с системой.
Адаптация под отраслевые особенности Специфика работы в различных отраслях предъявляет уникальные требования к функционалу и интерфейсу CRM системы. Разработка собственной CRM дает свободу в выборе структуры данных, механизмов взаимодействия и представления информации таким образом, чтобы она максимально соответствовала особенностям бизнес-процессов конкретной компании и её отрасли. Это позволяет сделать работу с системой более эффективной.
Принципы проектирования При разработке интерфейса важно придерживаться основных принципов дизайна, таких как простота, консистентность и минимализм. Целью является создание чистого, не перегруженного лишними элементами интерфейса, который бы облегчал ежедневные задачи пользователей, а не усложнял их:
Этапы работы: Проектирование → Программирование → Тестирование
Разработка собственной CRM системы на заказ — это комплексный процесс. Путь от идеи до реализации включает несколько ключевых шагов: проектирование, программирование и тестирование.
Проектирование. На этапе проектирования основная задача — создать проект разработки CRM, который будет отражать что и как предстоит сделать. Уделяем внимание:
Программирование. На этапе программирования реализуется функционал CRM согласно техническому заданию и макетам интерфейса, разработанным на предыдущем этапе. Здесь важно:
Тестирование — критически важный этап разработки, который гарантирует надежность и эффективность работы CRM системы. Он включает:
После успешного завершения всех этапов тестирования и устранения обнаруженных недостатков CRM система готова к внедрению и использованию в бизнес-процессах компании.
Определение стека технологий
После завершения проектирования и перед началом разработки CRM системы наступает момент выбора стека технологий. Определение стека — это процесс выбора языков программирования, фреймворков, баз данных, серверных решений и инструментов разработки, которые будут использоваться для создания системы. При выборе технологий важно учитывать несколько ключевых факторов:
Обучение пользователей после запуска
Разработка новой CRM системы — это только половина пути к её успешному функционированию. Минимизация времени на обучение и увеличение эффективности работы сотрудников — важный фактор, который напрямую влияет на скорость возврата инвестиций вложенных в разработку системы. Один из самых эффективных способов обучения пользователей — это использование видеоинструкций.
Видеоинструкции: доступное и эффективное решение. Создание видеоруководств по работе с CRM системой позволяет пользователям быстро ознакомиться с её основными функциями и особенностями, минуя сложные и объёмные текстовые руководства. Видеоинструкции демонстрируют типичные рабочие процессы и сложные сценарии использования системы.
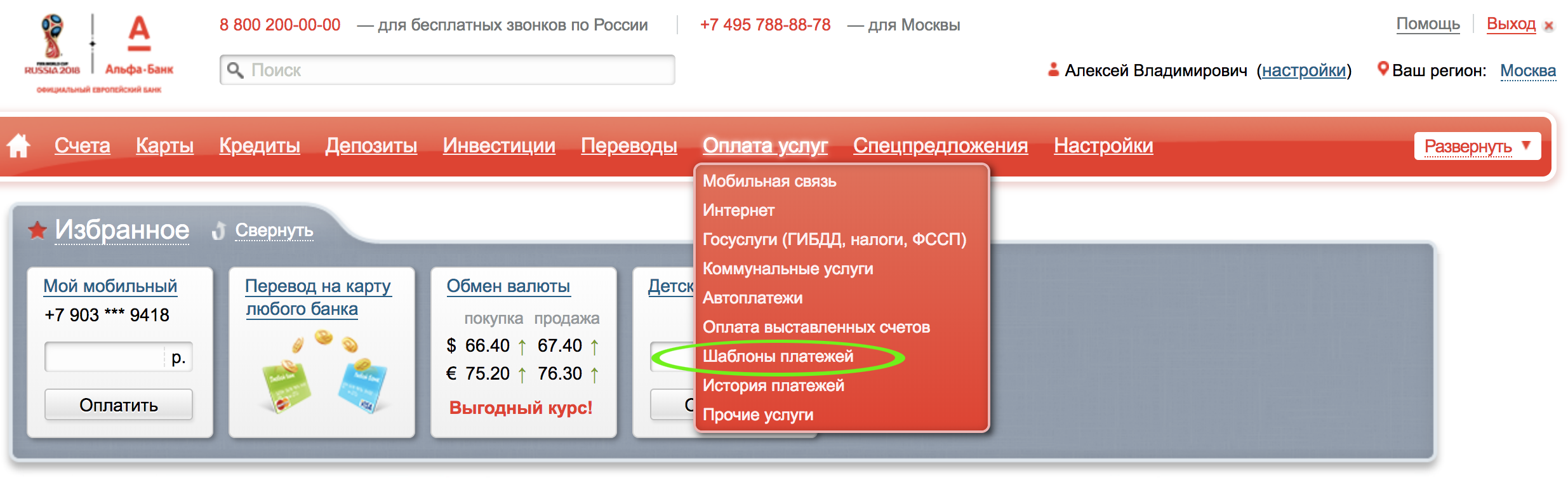
Размещение ссылок в ожидаемых местах. Преимущество собственной CRM системы включает в себя адаптацию пользовательского интерфейса. Это позволяет разместить ссылки на видеоинструкции напрямую в соответствующих разделах CRM, где пользователи могут столкнуться с вопросами или сложностями. Таким образом, если пользователь работает с функционалом по управлению контактами, в том же разделе он сможет найти видеоруководство по этой теме.
Конвейер обучения для новых сотрудников. Наличие готового набора видеоруководств значительно упрощает процесс адаптации новых сотрудников. Вместо длительных лекций и семинаров новый член команды может самостоятельно изучить все необходимые аспекты работы с системой, следуя пошаговым инструкциям в видео. Это не только ускоряет ввод в должность, но и позволяет новым сотрудникам обучаться в своём собственном темпе, возвращаясь к видео по мере необходимости.
Поддержка и обновления собственной CRM
После внедрения, по запросу заказчика, поддерживаем и дорабатываем CRM системы чтобы обеспечить стабильность и эффективную работу, а также актуальность в постоянно меняющихся условиях.
Сопровождение (техническая поддержка). Для обеспечения непрерывной работы CRM системы налаживаем процесс технической поддержки на основе абонентской платы, которую заказчик оплачивает ежемесячно. В пакет услуг входит определённое количество часов работы программиста, которые могут быть использованы для устранения возникших сложностей или на мелкую доработку функционала системы.
Доработка функционала CRM. В процессе эксплуатации CRM системы часто возникают новые потребности в функционале, отражающие изменения в бизнес-процессах или стратегии компании. Доработка системы — это процесс, аналогичный её первоначальной разработке, но проводимый в миниатюре.























TZ.png)










 ©
©