Обманывать — плохо. Обманывать ожидания хуже вдвойне. Это неприятно как для обманутого, так и для обманувшего. Особенно если у обманувшего не было такого намерения.
Чтобы не обмануть ожидания клиента, чтобы клиент не потерял деньги и время за зря, а я не испытывал неловкость и муки совести — мы, в маленьком бюро, сначала убеждаемся, что поняли задачу.
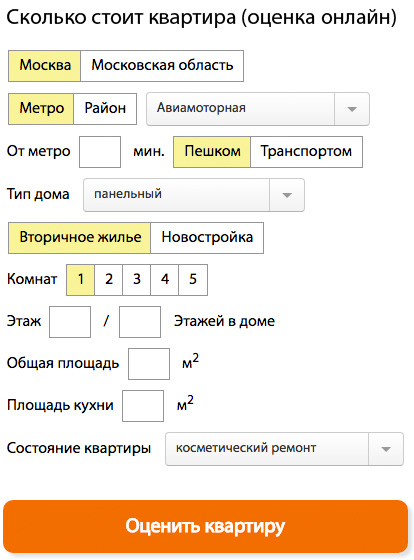
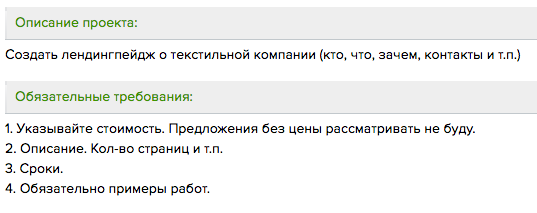
Пример реальной заявки на разработку сайта:
Тут вроде как подойдет любое решение. Но если подходит любое решение — это не решение. Не понятно, зачем нужен сайт — для привлечения клиентов, которые будут покупать товар? Если так, то что за товар — ткани, услуги по пошиву, или готовые изделия? Может быть сайт нужен для того, чтобы фабрику находили поставщики тканей, и польза будет именно в этом.
Формулируйте задачу на языке бизнеса, не нужно её формулировать на языке дизайнера. Ведь сайт, система управления, мобильное приложение — это инструменты для решения задач в бизнесе. Но это не единственные инструменты и не всегда все работает так, как задумано. Чтобы привлечь внимание на выставке — девушка модельной внешности в костюме красной шапочки может сработать эффективнее, чем отличная статья и детально продуманная инфографика.
Прежде чем взяться за работу я дотошно стараюсь понять бизнес клиента. Задаю много вопросов и мы совместно приходим к формулировке задачи на языке бизнеса. Часто существует соблазн сформулировать задачу как «увеличить прибыль», но это следствие, нам нужна причина.
Повторю, причину (побудившую обратиться к дизайнеру) нужно сформулировать на языке бизнеса.
| Нет |
Да |
| Сделать красивый и современный дизайн сайта |
Повысить доверие пользователей к сайту |
По итогам первых переговоров клиент получает документ «понимание задачи», который представляет из себя обычное электронное письмо. Документ не влечет никаких обязательств, но со старта дисциплинирует работу над проектом и позволяет клиенту убедиться в том, что дизайнер понял задачу. Одно дело кивать головой и поддакивать, совсем другое — письменно описать понятное. В тексте описывается не только задача на языке бизнеса, но и способ решить её (на языке дизайнера). Мы приходим у формуле:
Сделать то-то, сделав это
Вышесказанное можно проиллюстрировать проще. Мы приходим в парикмахерскую и объясняем причину, побудившую нас обратиться к парикмахеру (в чем дискомфорт сегодняшней прически, для каких целей нужна другая). Мастер входит в положение и советует как постричься. Если предложение устраивает — стрижемся.
Конечно, можно прийти к парикмахеру и обозначить параметры стрижки — длину локонов на каждом участке головы, угол скоса челки, интенсивность прореживания. Но опытный парикмахер не возьмется за такую задачу. Ведь если прическа не понравится виноват, все равно, будет парикмахер (хотя сделал как просили). Опытный парикмахер ценит клиента и своё душевное спокойствие. Смотрит глубже, устраняет дискомфорт и приближает к цели. Поэтому хорошие парикмахеры ценятся и к ним всегда возвращаются. Даже несмотря на то, что у них дороже.
Ссылка по теме: Лекция Ильи Бирмана о понимании задачи





TZ.png)























 ©
©